–Ē–ĺ—Ā—ā–į –≤–Ķ—Ä–ĺ—Ź—ā–Ĺ–ĺ –Ķ –ī–į —Ā—ā–Ķ –∑–į–Ī–Ķ–Ľ—Ź–∑–į–Ľ–ł, —á–Ķ Google —Ā–Ķ –ĺ–Ņ–ł—ā–≤–į —Ā–ł –≤—ä—Ä–Ĺ–Ķ —á–į—Ā—ā –ĺ—ā –ļ–ĺ–Ĺ—ā—Ä–ĺ–Ľ–į –Ĺ–į–ī Android —Ā —Ü–Ķ–Ľ –ī–į –Ĺ–į–Ņ—Ä–į–≤–ł –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–į—ā–į –Ņ–ĺ-–Ķ–ī–ł–Ĺ–Ĺ–į –≤—ä—Ä—Ö—É —Ä–į–∑–Ľ–ł—á–Ĺ–ł—ā–Ķ —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į –ł –ī–į –ĺ—Ā–ł–≥—É—Ä–ł –Ņ–ĺ-–Ņ–ĺ—Ā—ā–ĺ—Ź–Ĺ–Ĺ–ĺ –ł–∑–∂–ł–≤—Ź–≤–į–Ĺ–Ķ –Ĺ–į –Ņ–ĺ—ā—Ä–Ķ–Ī–ł—ā–Ķ–Ľ–ł—ā–Ķ. –†–į–∑–Ľ–ł—á–Ĺ–ł –į–Ĺ–į–Ľ–ł–∑–į—ā–ĺ—Ä–ł —ā–≤—ä—Ä–ī—Ź—ā, —á–Ķ –ź–Ĺ–ī–ł –†—É–Ī–ł–Ĺ –ł –ļ–ĺ–ľ–Ņ–į–Ĺ–ł—Ź –ĺ–ļ–ĺ–Ĺ—á–į—ā–Ķ–Ľ–Ĺ–ĺ —Ā–į –ł–∑–≥—É–Ī–ł–Ľ–ł –ļ–ĺ–Ĺ—ā—Ä–ĺ–Ľ –≤—ä—Ä—Ö—É Android –ł –ī–į–≤–į—ā –∑–į –Ņ—Ä–ł–ľ–Ķ—Ä Kindle Fire, –≤ –ļ–ĺ–Ļ—ā–ĺ Amazon –Ī—É–ļ–≤–į–Ľ–Ĺ–ĺ —Ä–į–∑—á–ł—ā–į –Ĺ–į –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–į—ā–į –∑–į –≥—Ä—É–Ī–į —Ā–ĺ—Ą—ā—É–Ķ—Ä–Ĺ–į –ĺ—Ā–Ĺ–ĺ–≤–į, –≤—ä—Ä—Ö—É –ļ–ĺ—Ź—ā–ĺ –ī–į —Ä–į–∑–Ņ–ĺ–Ľ–ĺ–∂–ł –ł —Ä–į–∑–≤–ł–≤–į —Ā–≤–ĺ—Ź—ā–į —Ā–ĺ–Ī—Ā—ā–≤–Ķ–Ĺ–į –Ķ–ļ–ĺ—Ā–ł—Ā—ā–Ķ–ľ–į.
–Ē–≤–Ķ—ā–Ķ –Ľ–ł—Ü–į –Ĺ–į Android
–ü–ĺ –ľ–ĺ–ł –Ĺ–į–Ī–Ľ—é–ī–Ķ–Ĺ–ł—Ź –Ņ–ĺ—Ā—ā–Ķ–Ņ–Ķ–Ĺ–Ĺ–ĺ —Ā–Ķ –ĺ—á–Ķ—Ä—ā–į–≤–į —ā–Ķ–Ĺ–ī–Ķ–Ĺ—Ü–ł—Ź—ā–į Google –ī–į –ł–ľ–į –ī–≤–Ķ –Ņ–į—Ä–į–Ľ–Ķ–Ľ–Ĺ–ł –ł–ī–Ķ–ł –∑–į Android. –ē–ī–Ĺ–į—ā–į –Ķ —Ā–≤—ä—Ä–∑–į–Ĺ–į —Ā—ä—Ā —Ā–≤–ĺ–Ī–ĺ–ī–Ĺ–į—ā–į –ł –ĺ—ā–≤–ĺ—Ä–Ķ–Ĺ–į –Ņ—Ä–ł—Ä–ĺ–ī–į –Ĺ–į –ĺ–Ņ–Ķ—Ä–į—Ü–ł–ĺ–Ĺ–Ĺ–į—ā–į —Ā–ł—Ā—ā–Ķ–ľ–į, –ļ–ĺ–ł—ā–ĺ –Ņ–ĺ–∑–≤–ĺ–Ľ—Ź–≤–į—ā —ā—Ź –ī–į —Ā–Ķ –ľ–ĺ–ī–ł—Ą–ł—Ü–ł—Ä–į –Ņ–ĺ –≤—Ā–Ķ–≤—ä–∑–ľ–ĺ–∂–Ĺ–ł –Ĺ–į—á–ł–Ĺ–ł –ĺ—ā –≤—Ā–Ķ–≤—ä–∑–ľ–ĺ–∂–Ĺ–ł –Ņ—Ä–ĺ–ł–∑–≤–ĺ–ī–ł—ā–Ķ–Ľ–ł, –Ņ—Ä–ł —ā–ĺ–≤–į –Ĺ–į–Ņ—ä–Ľ–Ĺ–ĺ –Ī–Ķ–∑–Ņ–Ľ–į—ā–Ĺ–ĺ –ł –Ī–Ķ–∑ –Ĺ—É–∂–ī–į –ĺ—ā –ļ–į–ļ–≤–ĺ –ī–į –Ķ —Ā—ä–≥–Ľ–į—Ā—É–≤–į–Ĺ–Ķ. –ú–į–ļ–į—Ä –ĺ—ā –≥–Ľ–Ķ–ī–Ĺ–į —ā–ĺ—á–ļ–į –Ĺ–į —Ä–Ķ–Ņ—É—ā–į—Ü–ł—Ź—ā–į –Ĺ–į –ļ–ĺ–ľ–Ņ–į–Ĺ–ł—Ź—ā–į, –ĺ—Ā–ĺ–Ī–Ķ–Ĺ–ĺ —Ā—Ä–Ķ–ī –Ņ–ĺ-—ā–Ķ—Ö–Ĺ–ĺ–Ľ–ĺ–≥–ł—á–Ĺ–ĺ –ĺ–Ī—Ä–į–∑–ĺ–≤–į–Ĺ–ł—ā–Ķ –Ņ–ĺ—ā—Ä–Ķ–Ī–ł—ā–Ķ–Ľ–ł, —á–ł—Ā—ā–ĺ —Ą–ł–Ĺ–į–Ĺ—Ā–ĺ–≤–ł —ā–Ķ–∑–ł —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į —Ā–į —Ü–Ķ–Ĺ–Ĺ–ł –∑–į Google, –∑–į—Č–ĺ—ā–ĺ —ā–Ķ —Ā–į –Ņ–ĺ—Ä–Ķ–ī–Ĺ–ł—ā–Ķ –Ņ–ĺ—Ä—ā–į–Ľ–ł –ļ—ä–ľ —Ä–Ķ–ļ–Ľ–į–ľ–ł—ā–Ķ –Ĺ–į –ļ–ĺ–ľ–Ņ–į–Ĺ–ł—Ź—ā–į, –ļ–į–ļ—ā–ĺ –ł –ļ—ä–ľ —á–į—Ā—ā –ĺ—ā –Ĺ–Ķ–Ļ–Ĺ–ł—ā–Ķ —É—Ā–Ľ—É–≥–ł.
 –Ē—Ä—É–≥–į—ā–į –ļ–ĺ–Ĺ—Ü–Ķ–Ņ—Ü–ł—Ź, –ļ–ĺ—Ź—ā–ĺ –Ķ —Ā–≤—ä—Ä–∑–į–Ĺ–į —Ā —ā–į–∑–ł —Ā—ā–į—ā–ł—Ź –ł –Ĺ–į –ļ–ĺ—Ź—ā–ĺ Google –∑–į–Ņ–ĺ—á–≤–į –ī–į –ī—ä—Ä–∂–ł –≤—Ā–Ķ –Ņ–ĺ–≤–Ķ—á–Ķ –≤ –Ņ–ĺ—Ā–Ľ–Ķ–ī–Ĺ–ĺ –≤—Ä–Ķ–ľ–Ķ, –Ķ –Ņ–ĺ-–∑–į—ā–≤–ĺ—Ä–Ķ–Ĺ–į—ā–į –ł –ļ–ĺ–Ĺ—ā—Ä–ĺ–Ľ–ł—Ä–į–Ĺ–į —Ā—Ä–Ķ–ī–į. –£—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į—ā–į, —Ā–Ķ—Ä—ā–ł—Ą–ł—Ü–ł—Ä–į–Ĺ–ł –ĺ—ā Google, —á–ł—Ā—ā–ĺ—ā–ĺ Ice Cream Sandwich –ł–∑–∂–ł–≤—Ź–≤–į–Ĺ–Ķ, –ļ–į–∑–į–Ĺ–ĺ –Ĺ–į–ļ—Ä–į—ā–ļ–ĺ – –ĺ—ā–≥–ĺ–≤–ĺ—Ä—ä—ā –Ĺ–į iOS –ł Windows Phone –ľ–ĺ–ī–Ķ–Ľ–ł—ā–Ķ. –ē–ļ–ł–Ņ—ä—ā –Ņ–ĺ—Ā—ā–Ķ–Ņ–Ķ–Ĺ–Ĺ–ĺ —Ā–Ķ –ĺ–Ņ–ł—ā–≤–į –Ĺ—Ź–ļ–ĺ–ł –ĺ—ā –ļ–ĺ–Ĺ—ā—Ä–ĺ–Ľ–ł—Ä–į–Ĺ–ł—ā–Ķ –į—Ā–Ņ–Ķ–ļ—ā–ł –Ĺ–į Android –ī–į —Ā—ā–į–Ĺ–į—ā –ľ–į—Ā–ĺ–≤–ł. –Ē–į –ĺ–ļ–į–∂–į—ā –≤–Ľ–ł—Ź–Ĺ–ł–Ķ –Ĺ–Ķ —Ā–į–ľ–ĺ –≤—ä—Ä—Ö—É –ľ–į–Ľ–ļ–ł—Ź –Ī—Ä–ĺ–Ļ —á–ł—Ā—ā–ł —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į, –į –≤—ä—Ä—Ö—É —Ü—Ź–Ľ–į—ā–į –Ņ–ĺ—ā—Ä–Ķ–Ī–ł—ā–Ķ–Ľ—Ā–ļ–į –Ī–į–∑–į –Ĺ–į –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–į—ā–į –≤ —Ā–≤–Ķ—ā–į.
–Ē—Ä—É–≥–į—ā–į –ļ–ĺ–Ĺ—Ü–Ķ–Ņ—Ü–ł—Ź, –ļ–ĺ—Ź—ā–ĺ –Ķ —Ā–≤—ä—Ä–∑–į–Ĺ–į —Ā —ā–į–∑–ł —Ā—ā–į—ā–ł—Ź –ł –Ĺ–į –ļ–ĺ—Ź—ā–ĺ Google –∑–į–Ņ–ĺ—á–≤–į –ī–į –ī—ä—Ä–∂–ł –≤—Ā–Ķ –Ņ–ĺ–≤–Ķ—á–Ķ –≤ –Ņ–ĺ—Ā–Ľ–Ķ–ī–Ĺ–ĺ –≤—Ä–Ķ–ľ–Ķ, –Ķ –Ņ–ĺ-–∑–į—ā–≤–ĺ—Ä–Ķ–Ĺ–į—ā–į –ł –ļ–ĺ–Ĺ—ā—Ä–ĺ–Ľ–ł—Ä–į–Ĺ–į —Ā—Ä–Ķ–ī–į. –£—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į—ā–į, —Ā–Ķ—Ä—ā–ł—Ą–ł—Ü–ł—Ä–į–Ĺ–ł –ĺ—ā Google, —á–ł—Ā—ā–ĺ—ā–ĺ Ice Cream Sandwich –ł–∑–∂–ł–≤—Ź–≤–į–Ĺ–Ķ, –ļ–į–∑–į–Ĺ–ĺ –Ĺ–į–ļ—Ä–į—ā–ļ–ĺ – –ĺ—ā–≥–ĺ–≤–ĺ—Ä—ä—ā –Ĺ–į iOS –ł Windows Phone –ľ–ĺ–ī–Ķ–Ľ–ł—ā–Ķ. –ē–ļ–ł–Ņ—ä—ā –Ņ–ĺ—Ā—ā–Ķ–Ņ–Ķ–Ĺ–Ĺ–ĺ —Ā–Ķ –ĺ–Ņ–ł—ā–≤–į –Ĺ—Ź–ļ–ĺ–ł –ĺ—ā –ļ–ĺ–Ĺ—ā—Ä–ĺ–Ľ–ł—Ä–į–Ĺ–ł—ā–Ķ –į—Ā–Ņ–Ķ–ļ—ā–ł –Ĺ–į Android –ī–į —Ā—ā–į–Ĺ–į—ā –ľ–į—Ā–ĺ–≤–ł. –Ē–į –ĺ–ļ–į–∂–į—ā –≤–Ľ–ł—Ź–Ĺ–ł–Ķ –Ĺ–Ķ —Ā–į–ľ–ĺ –≤—ä—Ä—Ö—É –ľ–į–Ľ–ļ–ł—Ź –Ī—Ä–ĺ–Ļ —á–ł—Ā—ā–ł —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į, –į –≤—ä—Ä—Ö—É —Ü—Ź–Ľ–į—ā–į –Ņ–ĺ—ā—Ä–Ķ–Ī–ł—ā–Ķ–Ľ—Ā–ļ–į –Ī–į–∑–į –Ĺ–į –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–į—ā–į –≤ —Ā–≤–Ķ—ā–į.
–ü—ä—Ä–≤–ł—Ź—ā –Ņ–ĺ-–∑–Ĺ–į—á–ł—ā–Ķ–Ľ–Ķ–Ĺ —Ö–ĺ–ī –Ķ, —á–Ķ –ľ–ĺ–ľ—á–Ķ—ā–į—ā–į –ĺ—ā –ú–į—É–Ĺ—ā–ł–Ĺ –í—é –ĺ–Ī—Ź–≤–ł—Ö–į Holo —ā–Ķ–ľ–į—ā–į –∑–į –∑–į–ī—ä–Ľ–∂–ł—ā–Ķ–Ľ–Ĺ–į –∑–į –≤—Ā–ł—á–ļ–ł –Ĺ–ĺ–≤–ł Android –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź, –Ī–Ķ–∑ –∑–Ĺ–į—á–Ķ–Ĺ–ł–Ķ –≤—ä—Ä—Ö—É —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–į —Ā –ļ–į–ļ–≤–ł —Ā–ļ–ł–Ĺ–ĺ–≤–Ķ (Sense, TouchWiz) —Ā–Ķ –ł–∑–Ņ—ä–Ľ–Ĺ—Ź–≤–į—ā. –Ę–ĺ–≤–į –ĺ–∑–Ĺ–į—á–į–≤–į, —á–Ķ –ī–ĺ—Ä–ł –ī–į –Ķ –Ņ—Ä–ł–≥–ĺ–ī–Ķ–Ĺ–ĺ –∑–į –į–Ľ—ā–Ķ—Ä–Ĺ–į—ā–ł–≤–Ķ–Ĺ –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā, –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ—ā–ĺ –∑–į–ī—ä–Ľ–∂–ł—ā–Ķ–Ľ–Ĺ–ĺ —ā—Ä—Ź–Ī–≤–į –ī–į —Ā—ä–ī—ä—Ä–∂–į –Ņ–į–ļ–Ķ—ā —Ā UI –ł UX –Ķ–Ľ–Ķ–ľ–Ķ–Ĺ—ā–ł –∑–į ICS.
–ú–į–Ľ–ļ–ĺ –Ņ–ĺ-–ļ—ä—Ā–Ĺ–ĺ Android –Ņ–ĺ–ī—Ä–į–∑–ī–Ķ–Ľ–Ķ–Ĺ–ł–Ķ—ā–ĺ –≤ Google –Ĺ–į–Ņ—Ä–į–≤–ł –Ķ–ī–ł–Ĺ –ĺ—ā –Ĺ–į–Ļ-—Ā–ł–Ľ–Ĺ–ł—ā–Ķ —Ö–ĺ–ī–ĺ–≤–Ķ –ĺ—ā —Ā–į–ľ–ĺ—ā–ĺ —Ā–ł —Ā—ä–∑–ī–į–≤–į–Ĺ–Ķ – –ĺ–Ī—Ź–≤–ł —Ā—ā—Ä–ł–ļ—ā–Ĺ–ł –ī–ł–∑–į–Ļ–Ĺ–Ķ—Ä—Ā–ļ–ł –Ņ—Ä–ł–Ĺ—Ü–ł–Ņ–ł, –ļ–ĺ–ł—ā–ĺ –Ņ—É–Ī–Ľ–ł–ļ—É–≤–į –≤ –Ĺ–ĺ–≤–į—ā–į Design —Ā–Ķ–ļ—Ü–ł—Ź –≤ –Ņ–ĺ—Ä—ā–į–Ľ–į –∑–į —Ä–į–∑—Ä–į–Ī–ĺ—ā—á–ł—Ü–ł. –Ě–Ķ –Ķ –Ĺ–į–Ņ—ä–Ľ–Ĺ–ĺ —Ź—Ā–Ĺ–ĺ –ļ–į–ļ —ā–ĺ—á–Ĺ–ĺ —Č–Ķ —Ä–į–Ī–ĺ—ā–ł —Ā–Ľ–Ķ–ī–Ķ–Ĺ–Ķ—ā–ĺ –ł –ĺ–ī–ĺ–Ī—Ä—Ź–≤–į–Ĺ–Ķ—ā–ĺ –ł –ľ–ĺ–∂–Ķ–ľ –ī–į –Ī—ä–ī–Ķ —É–Ī–Ķ–ī–Ķ–Ĺ–ł, —á–Ķ —ā–ĺ –Ĺ—Ź–ľ–į –ī–į –Ī—ä–ī–Ķ —ā–ĺ–Ľ–ļ–ĺ–≤–į –ļ—Ä–į–Ļ–Ĺ–ĺ, –ļ–ĺ–Ľ–ļ–ĺ—ā–ĺ –Ņ—Ä–ł App Store –ł Windows Marketplace, –Ĺ–ĺ Google —Ā–Ķ –Ĺ–į–ī—Ź–≤–į –∑–į –ľ–ł–Ĺ–ł–ľ–į–Ľ–Ĺ–ĺ –ļ–ĺ–Ľ–ł—á–Ķ—Ā—ā–≤–ĺ –≤—Ä–Ķ–ľ–Ķ –ľ–į–ļ—Ā–ł–ľ–į–Ľ–Ķ–Ĺ –Ī—Ä–ĺ–Ļ —Ä–į–∑—Ä–į–Ī–ĺ—ā—á–ł—Ü–ł –ī–į –Ņ—Ä–ł–≥–ĺ–ī—Ź—ā –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź—ā–į —Ā–ł –ļ—ä–ľ –Ĺ–ĺ–≤–ł—ā–Ķ –ł–∑–ł—Ā–ļ–≤–į–Ĺ–ł—Ź, –į –Ĺ–ĺ–≤–ł—ā–Ķ –ī–į –≥–ł —Ā–Ņ–į–∑–≤–į—ā –ĺ—ā —Ā–į–ľ–ĺ—ā–ĺ –Ĺ–į—á–į–Ľ–ĺ.
–ó–į—Ā–Ķ–≥–į –Ī—Ä–ĺ—Ź—ā –Ĺ–į –Ĺ–į–ł—Ā—ā–ł–Ĺ–į —Ā—ä–∑–ī–į–ī–Ķ–Ĺ–ł—ā–Ķ –∑–į ICS –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź –Ĺ–Ķ –Ķ –ĺ—Ā–ĺ–Ī–Ķ–Ĺ–ĺ –≥–ĺ–Ľ—Ź–ľ. –ü—Ä–Ķ–ľ–ł–Ĺ–į–≤–į–Ĺ–Ķ—ā–ĺ –ļ—ä–ľ –Ĺ–ĺ–≤–į—ā–į –ļ–ĺ–Ĺ—Ü–Ķ–Ņ—Ü–ł—Ź –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–ĺ –Ķ –Ņ–ĺ-–Ľ–Ķ—Ā–Ĺ–ĺ, –ł–ī–≤–į–Ļ–ļ–ł –ĺ—ā Honeycomb, –ĺ—ā–ļ–ĺ–Ľ–ļ–ĺ—ā–ĺ –ĺ—ā Gingerbread –ł–Ľ–ł Froyo, –Ĺ–ĺ –Ĺ–į–ī–Ķ–∂–ī–ł—ā–Ķ –Ĺ–ł —Ā–į –Ņ–ĺ-—Ā–ļ–ĺ—Ä–ĺ –≥–ĺ–Ľ–Ķ–ľ–ł.
–ź–ļ–ĺ –ł–∑–Ņ–ĺ–Ľ–∑–≤–į—ā–Ķ Android –Ĺ–į —Ā–≤–ĺ—Ź —Ā–ľ–į—Ä—ā—Ą–ĺ–Ĺ –ł/–ł–Ľ–ł —ā–į–Ī–Ľ–Ķ—ā, –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–ĺ –≤–ł –Ņ—Ä–Ķ–ī—Ā—ā–ĺ–ł –ī–į —Ā–Ķ —Ā–Ī–Ľ—ä—Ā–ļ–≤–į—ā–Ķ —Ā –≤—Ā–Ķ –Ņ–ĺ–≤–Ķ—á–Ķ ICS –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź, –į –ł –Ķ –Ĺ–Ķ–ł–∑–Ī–Ķ–∂–Ĺ–ĺ —É—Ā—ā—Ä–ĺ–Ļ—Ā—ā–≤–ĺ—ā–ĺ –≤–ł –ī–į –Ņ–ĺ–Ľ—É—á–ł —ä–Ņ–ī–Ķ–Ļ—ā –ł–Ľ–ł –ī–į —Ā–ł –ļ—É–Ņ–ł—ā–Ķ –Ĺ–ĺ–≤ —Ä–ĺ–Ī–ĺ—ā. –†–Ķ—ą–ł—Ö–ľ–Ķ, —á–Ķ –Ķ –ī–ĺ–Ī—Ä–Ķ –ī–į –∑–Ĺ–į–Ķ—ā–Ķ –ļ–į–ļ–≤–ĺ –ī–į –ĺ—á–į–ļ–≤–į—ā–Ķ – —ā–ĺ–≤–į –ľ–ĺ–∂–Ķ –ī–į –Ņ–ĺ–ľ–ĺ–≥–Ĺ–Ķ –ļ–į–ļ—ā–ĺ –Ĺ–į –ł–∑–Ī–ĺ—Ä–į –≤–ł –Ĺ–į –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź, —ā–į–ļ–į –ł –ī–į —É–Ľ–Ķ—Ā–Ĺ–ł —Ü—Ź–Ľ–ĺ—Ā—ā–Ĺ–į—ā–į –≤–ł —Ä–į–Ī–ĺ—ā–į —Ā –Ĺ–ĺ–≤–į—ā–į –≤–Ķ—Ä—Ā–ł—Ź –Ĺ–į –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–į—ā–į –ł –Ĺ–Ķ–Ļ–Ĺ–į—ā–į –Ķ–ļ–ĺ—Ā–ł—Ā—ā–Ķ–ľ–į.
–ě–ľ–į–≥—Ć–ĺ—Ā–į–Ļ –ľ–Ķ, –ĺ–Ņ—Ä–ĺ—Ā—ā–ł –∂–ł–≤–ĺ—ā–į –ľ–ł, –Ĺ–į–Ņ—Ä–į–≤–ł –ľ–Ķ –Ĺ–Ķ–≤–Ķ—Ä–ĺ—Ź—ā–Ĺ–ĺ
 –Ę–ĺ–≤–į —Ā–į —ā—Ä–ł—ā–Ķ —Ą—É–Ĺ–ī–į–ľ–Ķ–Ĺ—ā–į–Ľ–Ĺ–ł —Ā—ä–≤–Ķ—ā–į, –ļ–ĺ–ł—ā–ĺ Google –ī–į–≤–į –Ĺ–į —Ä–į–∑—Ä–į–Ī–ĺ—ā—á–ł—Ü–ł—ā–Ķ. –ē–ī–Ĺ–ĺ –ī–ĺ–Ī—Ä–ĺ ICS –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į –Ī—ä–ī–Ķ –ļ—Ä–į—Ā–ł–≤–ĺ –ł –ī–į —Ä–į–Ī–ĺ—ā–ł —Ā—ä–≤—ä—Ä—ą–Ķ–Ĺ–ĺ –Ņ–Ľ–į–≤–Ĺ–ĺ, –ī–į –Ī—ä–ī–Ķ –Ņ–į—Ä—á–Ķ —Ā—ā—Ä–į—Ö–ĺ—ā–Ķ–Ĺ –ī–ł–∑–į–Ļ–Ĺ. –í –ĺ—Ā–Ĺ–ĺ–≤–į—ā–į –ľ—É –Ķ –ī–į –ĺ–Ņ—Ä–ĺ—Ā—ā—Ź–≤–į –∂–ł–≤–ĺ—ā–į –≤–ł, –Ĺ–Ķ–≥–ĺ–≤–ł—ā–Ķ –≤—ä–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł —ā—Ä—Ź–Ī–≤–į –ī–į –Ī—ä–ī–į—ā –Ľ–Ķ—Ā–Ĺ–ł –∑–į –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–Ķ –ł –Ĺ–į–Ņ—ä–Ľ–Ĺ–ĺ –ł–Ĺ—ā—É–ł—ā–ł–≤–Ĺ–ł, —ā—ä–Ļ –ļ–į—ā–ĺ –ł–Ĺ–į—á–Ķ –Ĺ—Ź–ľ–į –ī–į –Ī—ä–ī–į—ā –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–ł –ĺ—ā –Ņ–ĺ–≤–Ķ—á–Ķ—ā–ĺ –Ņ–ĺ—ā—Ä–Ķ–Ī–ł—ā–Ķ–Ľ–ł. Google –Ņ—Ä–ł–≤–Ķ—ā—Ā—ā–≤–į –ł –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–Ķ—ā–ĺ –Ĺ–į –ł–Ĺ–ĺ–≤–į—ā–ł–≤–Ĺ–ł –ľ–Ķ—ā–ĺ–ī–ł –∑–į –ł–Ĺ—ā–Ķ—Ä–į–ļ—Ü–ł—Ź, –į –ľ–ĺ—Č–Ĺ–ł—Ź—ā —Ö–į—Ä–ī—É–Ķ—Ä –ł –≥–ĺ–Ľ–Ķ–ľ–ł—ā–Ķ –ľ—É–Ľ—ā–ł—ā—ä—á –ī–ł—Ā–Ņ–Ľ–Ķ–ł –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–ĺ –Ņ—Ä–Ķ–ī–Ņ–ĺ–Ľ–į–≥–į—ā —ā–į–ļ–ł–≤–į –ł–ī–Ķ–ł.
–Ę–ĺ–≤–į —Ā–į —ā—Ä–ł—ā–Ķ —Ą—É–Ĺ–ī–į–ľ–Ķ–Ĺ—ā–į–Ľ–Ĺ–ł —Ā—ä–≤–Ķ—ā–į, –ļ–ĺ–ł—ā–ĺ Google –ī–į–≤–į –Ĺ–į —Ä–į–∑—Ä–į–Ī–ĺ—ā—á–ł—Ü–ł—ā–Ķ. –ē–ī–Ĺ–ĺ –ī–ĺ–Ī—Ä–ĺ ICS –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į –Ī—ä–ī–Ķ –ļ—Ä–į—Ā–ł–≤–ĺ –ł –ī–į —Ä–į–Ī–ĺ—ā–ł —Ā—ä–≤—ä—Ä—ą–Ķ–Ĺ–ĺ –Ņ–Ľ–į–≤–Ĺ–ĺ, –ī–į –Ī—ä–ī–Ķ –Ņ–į—Ä—á–Ķ —Ā—ā—Ä–į—Ö–ĺ—ā–Ķ–Ĺ –ī–ł–∑–į–Ļ–Ĺ. –í –ĺ—Ā–Ĺ–ĺ–≤–į—ā–į –ľ—É –Ķ –ī–į –ĺ–Ņ—Ä–ĺ—Ā—ā—Ź–≤–į –∂–ł–≤–ĺ—ā–į –≤–ł, –Ĺ–Ķ–≥–ĺ–≤–ł—ā–Ķ –≤—ä–∑–ľ–ĺ–∂–Ĺ–ĺ—Ā—ā–ł —ā—Ä—Ź–Ī–≤–į –ī–į –Ī—ä–ī–į—ā –Ľ–Ķ—Ā–Ĺ–ł –∑–į –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–Ķ –ł –Ĺ–į–Ņ—ä–Ľ–Ĺ–ĺ –ł–Ĺ—ā—É–ł—ā–ł–≤–Ĺ–ł, —ā—ä–Ļ –ļ–į—ā–ĺ –ł–Ĺ–į—á–Ķ –Ĺ—Ź–ľ–į –ī–į –Ī—ä–ī–į—ā –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–ł –ĺ—ā –Ņ–ĺ–≤–Ķ—á–Ķ—ā–ĺ –Ņ–ĺ—ā—Ä–Ķ–Ī–ł—ā–Ķ–Ľ–ł. Google –Ņ—Ä–ł–≤–Ķ—ā—Ā—ā–≤–į –ł –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–Ķ—ā–ĺ –Ĺ–į –ł–Ĺ–ĺ–≤–į—ā–ł–≤–Ĺ–ł –ľ–Ķ—ā–ĺ–ī–ł –∑–į –ł–Ĺ—ā–Ķ—Ä–į–ļ—Ü–ł—Ź, –į –ľ–ĺ—Č–Ĺ–ł—Ź—ā —Ö–į—Ä–ī—É–Ķ—Ä –ł –≥–ĺ–Ľ–Ķ–ľ–ł—ā–Ķ –ľ—É–Ľ—ā–ł—ā—ä—á –ī–ł—Ā–Ņ–Ľ–Ķ–ł –ĺ–Ņ—Ä–Ķ–ī–Ķ–Ľ–Ķ–Ĺ–ĺ –Ņ—Ä–Ķ–ī–Ņ–ĺ–Ľ–į–≥–į—ā —ā–į–ļ–ł–≤–į –ł–ī–Ķ–ł.
–ě–Ī—Č–ł UI –ł UX –Ņ—Ä–ł–Ĺ—Ü–ł–Ņ–ł
–ē—ā–ĺ –ł –Ĺ—Ź–ļ–ĺ–ł –Ņ–ĺ-–ļ–ĺ–Ĺ–ļ—Ä–Ķ—ā–Ĺ–ł —Ā—ä–≤–Ķ—ā–ł –ĺ—ā —Ā—ā—Ä–į–Ĺ–į –Ĺ–į Google. –ě–Ī—Ź—Ā–Ĺ–Ķ–Ĺ–ł—Ź—ā–į –ļ—ä–ľ —ā—Ź—Ö —Ā–į –Ĺ–Ķ–Ĺ—É–∂–Ĺ–ł:
- –ĺ—á–į—Ä–ĺ–≤–į–Ļ –ľ–Ķ –Ņ–ĺ –ł–∑–Ĺ–Ķ–Ĺ–į–ī–≤–į—Č–ł –Ĺ–į—á–ł–Ĺ–ł
- –ł—Ā—ā–ł–Ĺ—Ā–ļ–ł—ā–Ķ –ĺ–Ī–Ķ–ļ—ā–ł —Ā–į –Ņ–ĺ-–∑–į–Ī–į–≤–Ĺ–ł –ĺ—ā –Ī—É—ā–ĺ–Ĺ–ł –ł –ľ–Ķ–Ĺ—é—ā–į
- –Ņ–ĺ–∑–≤–ĺ–Ľ–ł –ľ–ł –Ņ–Ķ—Ä—Ā–ĺ–Ĺ–į–Ľ–ł–∑–į—Ü–ł—Ź
- –Ĺ–į–≥–į–∂–ī–į–Ļ —Ā–Ķ –ļ—ä–ľ –Ĺ—É–∂–ī–ł—ā–Ķ –ľ–ł
- –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ļ –ļ—Ä–į—ā–ļ–ł –ł —Ź—Ā–Ĺ–ł —ā–Ķ–ļ—Ā—ā–ĺ–≤–Ķ
- –ł–∑–ĺ–Ī—Ä–į–∂–Ķ–Ĺ–ł—Ź—ā–į —Ā–į –Ņ–ĺ-–Ī—ä—Ä–∑–ł –ĺ—ā –ī—É–ľ–ł
- —Ä–Ķ—ą–į–≤–į–Ļ –≤–ľ–Ķ—Ā—ā–ĺ –ľ–Ķ–Ĺ, –Ĺ–ĺ –ĺ—Ā—ā–į–≤—Ź–Ļ –Ņ–ĺ—Ā–Ľ–Ķ–ī–Ĺ–ĺ—ā–ĺ —Ä–Ķ—ą–Ķ–Ĺ–ł–Ķ –Ĺ–į –ľ–Ķ–Ĺ
- –Ņ–ĺ–ļ–į–∑–≤–į–Ļ –ľ–ł —Ā–į–ľ–ĺ —ā–ĺ–≤–į, –ļ–ĺ–Ķ—ā–ĺ –ľ–ł —ā—Ä—Ź–Ī–≤–į, –ļ–ĺ–≥–į—ā–ĺ –ľ–ł —ā—Ä—Ź–Ī–≤–į
- –≤–ł–Ĺ–į–≥–ł —ā—Ä—Ź–Ī–≤–į –ī–į –∑–Ĺ–į–ľ –ļ—ä–ī–Ķ —Ā—ä–ľ
- –Ĺ–ł–ļ–ĺ–≥–į –Ĺ–Ķ –≥—É–Ī–ł –Ĺ–Ķ—Č–į—ā–į –ľ–ł
- —ā–ĺ–≤–į, –ļ–ĺ–Ķ—ā–ĺ –ł–∑–≥–Ľ–Ķ–∂–ī–į –Ķ–ī–Ĺ–į–ļ–≤–ĺ, —ā—Ä—Ź–Ī–≤–į –ī–į –ī–Ķ–Ļ—Ā—ā–≤–į –Ķ–ī–Ĺ–į–ļ–≤–ĺ
- –Ņ—Ä–Ķ–ļ—ä—Ā–≤–į–Ļ –ľ–Ķ —Ā–į–ľ–ĺ –į–ļ–ĺ –Ķ –≤–į–∂–Ĺ–ĺ
- –≤–ļ–Ľ—é—á–≤–į–Ļ —ā—Ä–ł–ļ–ĺ–≤–Ķ, –ļ–ĺ–ł—ā–ĺ –Ņ–ĺ–ī–ĺ–Ī—Ä—Ź–≤–į—ā –Ņ–ĺ–Ľ–∑–≤–į–Ķ–ľ–ĺ—Ā—ā—ā–į
- –Ī—ä–ī–ł –Ľ—é–Ī–Ķ–∑–Ķ–Ĺ —Ā –ĺ–Ī—Ź—Ā–Ĺ–Ķ–Ĺ–ł—Ź—ā–į
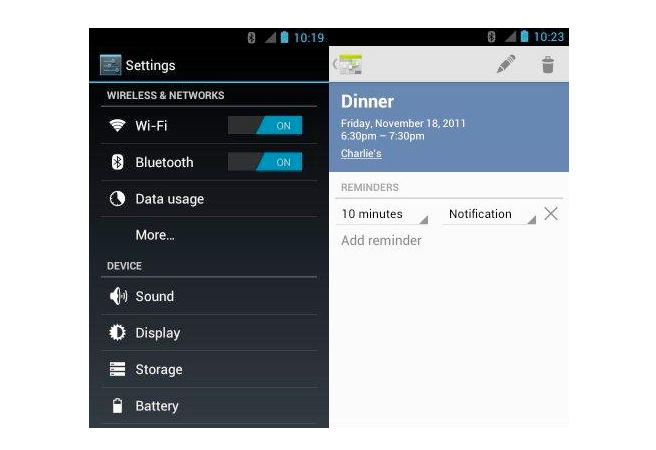
- –ī–ĺ–Ī–į–≤—Ź–Ļ –ĺ–∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź –ł –Ĺ–į–Ņ–ĺ–ľ–Ĺ—Ź–Ĺ–ł—Ź –∑–į —Ą—É–Ĺ–ļ—Ü–ł–ł, –ī–ĺ—Ä–ł –Ĺ–į–Ļ-–ľ–į–Ľ–ļ–ł
- –ł–∑–Ņ—ä–Ľ–Ĺ—Ź–≤–į–Ļ —ā–Ķ–∂–ļ–ł—ā–Ķ —ā–Ķ—Ö–Ĺ–ł—á–Ķ—Ā–ļ–ł –∑–į–ī–į—á–ł –≤–ľ–Ķ—Ā—ā–ĺ –ľ–Ķ–Ĺ
- –≤–į–∂–Ĺ–ł—ā–Ķ –Ĺ–Ķ—Č–į —ā—Ä—Ź–Ī–≤–į –ī–į –Ī—ä–ī–į—ā –Ī—ä—Ä–∑–ł –∑–į –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–Ķ
–ě—Ā–Ĺ–ĺ–≤–Ĺ–ł –Ķ–ļ—Ä–į–Ĺ–ł
–ö–į–ļ—ā–ĺ –≤–Ķ—á–Ķ –∑–Ĺ–į–Ķ—ā–Ķ –ĺ—ā –Ĺ–į—ą–Ķ—ā–ĺ –≤–ł–ī–Ķ–ĺ, –Ņ–ĺ—Ā–≤–Ķ—ā–Ķ–Ĺ–ĺ –Ĺ–į Galaxy Nexus –ł ICS, –ĺ—Ā–Ĺ–ĺ–≤–Ĺ–ł—ā–Ķ –Ķ–ļ—Ä–į–Ĺ–ł –≤ –Ĺ–ĺ–≤–į—ā–į –≤–Ķ—Ä—Ā–ł—Ź –Ĺ–į Android —Ā–į: –Ĺ–į—á–į–Ľ–Ķ–Ĺ –Ķ–ļ—Ä–į–Ĺ —Ā –Ņ—Ä–Ķ–ļ–ł –Ņ—ä—ā–ł—Č–į –ł —É–ł–ī–∂–Ķ—ā–ł, –Ņ–į–Ĺ–Ķ–Ľ —Ā –≤—Ā–ł—á–ļ–ł –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź, –ľ–Ķ–Ĺ—é –∑–į –Ņ—Ä–Ķ–≤–ļ–Ľ—é—á–≤–į–Ĺ–Ķ –ľ–Ķ–∂–ī—É –į–ļ—ā–ł–≤–Ĺ–ł—ā–Ķ –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź –ł –Ņ–į–Ĺ–Ķ–Ľ —Ā –Ĺ–ĺ—ā–ł—Ą–ł–ļ–į—Ü–ł–ł. –†–į–∑—Ä–į–Ī–ĺ—ā—á–ł—Ü–ł—ā–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–Ķ –ĺ–≥—Ä–į–Ĺ–ł—á–į–≤–į—ā –ī–ĺ —ā—Ź—Ö –ł –ī–į –Ĺ–Ķ —Ā–Ķ –ĺ–Ņ–ł—ā–≤–į—ā –ī–į –≤—ä–≤–Ķ–∂–ī–į—ā —Ā–≤–ĺ–ł –Ņ–į—Ä–į–ī–ł–≥–ľ–ł.
–°—ä–≤–ľ–Ķ—Ā—ā–ł–ľ–ĺ—Ā—ā
 –ó–į –ī–į –ľ–ĺ–∂–Ķ –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ—ā–ĺ –ī–į —Ä–į–Ī–ĺ—ā–ł –ł –ł–∑–≥–Ľ–Ķ–∂–ī–į –ī–ĺ–Ī—Ä–Ķ, Google –Ņ—Ä–Ķ–Ņ–ĺ—Ä—ä—á–≤–į –ī–į –≤–ļ–Ľ—é—á–≤–į—ā–Ķ –≥—Ä–į—Ą–ł–ļ–ł —Ā –≤—ä–∑–ľ–ĺ–∂–Ĺ–ĺ –Ĺ–į–Ļ-–≥–ĺ–Ľ—Ź–ľ–į —Ä–Ķ–∑–ĺ–Ľ—é—Ü–ł—Ź, –í—Ā–Ķ –Ņ–į–ļ –ľ–ł–Ĺ–ł–ľ–į–Ľ–Ĺ–į—ā–į –Ņ–ł–ļ—Ā–Ķ–Ľ–Ĺ–į –≥—ä—Ā—ā–ĺ—ā–į, –Ĺ–į –ļ–ĺ—Ź—ā–ĺ –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ—ā–ĺ –≤–ł —ā—Ä—Ź–Ī–≤–į –ī–į –ł–∑–≥–Ľ–Ķ–∂–ī–į –ī–ĺ–Ī—Ä–Ķ, –Ķ 32 x 32 dpi.
–ó–į –ī–į –ľ–ĺ–∂–Ķ –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ—ā–ĺ –ī–į —Ä–į–Ī–ĺ—ā–ł –ł –ł–∑–≥–Ľ–Ķ–∂–ī–į –ī–ĺ–Ī—Ä–Ķ, Google –Ņ—Ä–Ķ–Ņ–ĺ—Ä—ä—á–≤–į –ī–į –≤–ļ–Ľ—é—á–≤–į—ā–Ķ –≥—Ä–į—Ą–ł–ļ–ł —Ā –≤—ä–∑–ľ–ĺ–∂–Ĺ–ĺ –Ĺ–į–Ļ-–≥–ĺ–Ľ—Ź–ľ–į —Ä–Ķ–∑–ĺ–Ľ—é—Ü–ł—Ź, –í—Ā–Ķ –Ņ–į–ļ –ľ–ł–Ĺ–ł–ľ–į–Ľ–Ĺ–į—ā–į –Ņ–ł–ļ—Ā–Ķ–Ľ–Ĺ–į –≥—ä—Ā—ā–ĺ—ā–į, –Ĺ–į –ļ–ĺ—Ź—ā–ĺ –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ—ā–ĺ –≤–ł —ā—Ä—Ź–Ī–≤–į –ī–į –ł–∑–≥–Ľ–Ķ–∂–ī–į –ī–ĺ–Ī—Ä–Ķ, –Ķ 32 x 32 dpi.
–Ę–Ķ–ľ–į

–ü—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź—ā–į —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–Ķ –≤–Ņ–ł—Ā–≤–į—ā –ĺ—ā–Ľ–ł—á–Ĺ–ĺ –≤ –ĺ–Ī—Č–ł—Ź –≤–ł–∑—É–į–Ľ–Ķ–Ĺ —Ā—ā–ł–Ľ –Ĺ–į ICS. –Ę–ĺ–Ļ —Ā–Ķ –Ĺ–į—Ä–ł—á–į Holo –ł –ł–ľ–į —ā—Ä–ł —Ä–į–∑–Ľ–ł—á–Ĺ–ł –ł–∑–≥–Ľ–Ķ–ī–į –∑–į —Ä–į–∑–Ľ–ł—á–Ĺ–ł —á–į—Ā—ā–ł –ĺ—ā –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā–į. Holo Light (–Ī—Ź–Ľ —Ą–ĺ–Ĺ –ł —Ā–ł–≤ —ā–Ķ–ļ—Ā—ā), Holo Dark (—ā—ä–ľ–Ķ–Ĺ —Ą–ĺ–Ĺ –ł –Ī—Ź–Ľ —ā–Ķ–ļ—Ā—ā) –ł Holo Light with dark action bar (–Ņ–ĺ–ī–ĺ–Ī–Ķ–Ĺ –Ĺ–į Holo Light, –Ĺ–ĺ —Ā —ā—ä–ľ–Ĺ–į –≥–ĺ—Ä–Ĺ–į –Ľ–Ķ–Ĺ—ā–į).
–Ę–ł–Ņ–ĺ–≥—Ä–į—Ą–ł—Ź
–®—Ä–ł—Ą—ā—ä—ā, —Ā—ä–∑–ī–į–ī–Ķ–Ĺ —Ā–Ņ–Ķ—Ü–ł–į–Ľ–Ĺ–ĺ –∑–į ICS, —Ā–Ķ –Ĺ–į—Ä–ł—á–į Roboto –ł Google –Ĺ–į—Ā—ā–ĺ—Ź–≤–į –≤—Ā–ł—á–ļ–ł –ĺ–Ņ—ā–ł–ľ–ł–∑–ł—Ä–į–Ĺ–ł –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź –ī–į —Ā–Ķ –Ī–į–∑–ł—Ä–į—ā –Ĺ–į –Ĺ–Ķ–≥–ĺ. –ö–į–ļ—ā–ĺ –≤–Ķ—Ä–ĺ—Ź—ā–Ĺ–ĺ —Ā—ā–Ķ –∑–į–Ī–Ķ–Ľ—Ź–∑–≤–į–Ľ–ł, Google –Ĺ—Ź–ľ–į –Ņ—ä–Ľ–Ĺ–į —ā–ł–Ņ–ĺ–≥—Ä–į—Ą—Ā–ļ–į –Ņ–ĺ–ī–ī—Ä—ä–∂–ļ–į, –∑–į—Č–ĺ—ā–ĺ –Ķ –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–į —Ā –ĺ—ā–≤–ĺ—Ä–Ķ–Ĺ –ļ–ĺ–ī. –ė–ľ–Ķ–Ĺ–Ĺ–ĺ –∑–į—ā–ĺ–≤–į –Ņ–ĺ—á—ā–ł –≤—Ā–ł—á–ļ–ł —É–Ķ–Ī—Ā—ā—Ä–į–Ĺ–ł—Ü–ł —Ā–Ķ –≤–ł–∑—É–į–Ľ–ł–∑–ł—Ä–į—ā —Ā –Ķ–ī–Ĺ–ł –ł —Ā—ä—Č–ł —ą—Ä–ł—Ą—ā–ĺ–≤–Ķ.
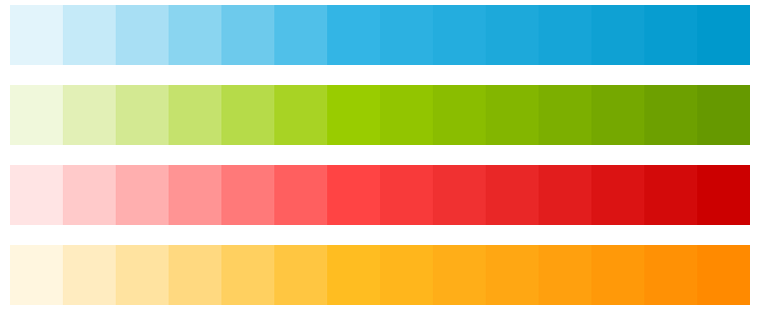
–¶–≤–Ķ—ā–ĺ–≤–Ķ

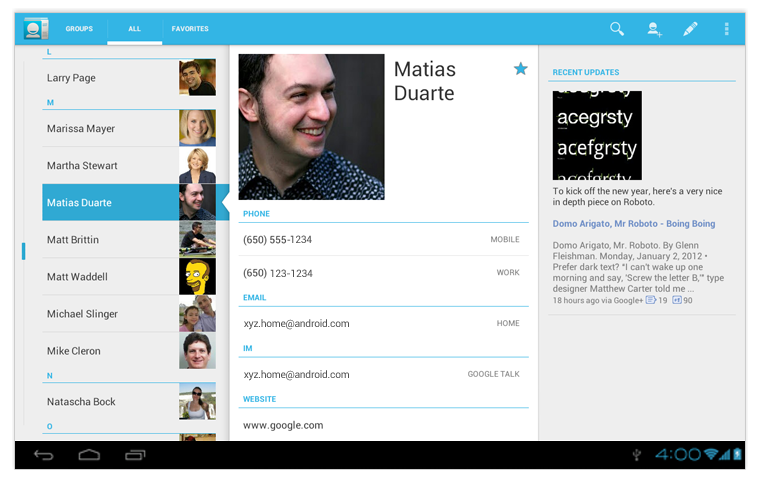
–í ICS –ú–į—ā–ł–į—Ā –Ē—é–į—Ä—ā–Ķ –ł –Ĺ–Ķ–≥–ĺ–≤–ł—Ź—ā –Ķ–ļ–ł–Ņ —Ä–į–∑—á–ł—ā–į—ā –Ĺ–į–Ļ-–≤–Ķ—á–Ķ –Ĺ–į —Ü–ł–į–Ĺ–ĺ–≤–ĺ—ā–ĺ —Ā–ł–Ĺ—Ć–ĺ, –Ņ–ĺ–∑–Ĺ–į—ā–ĺ –ł –ĺ—ā Honeycomb (–ł TRON). –í–ł–∂–ī–į—ā–Ķ, —á–Ķ –ļ–ĺ–ľ–Ņ–į–Ĺ–ł—Ź—ā–į —Ä–į–∑—á–ł—ā–į –Ĺ–į –ĺ—Ā–Ĺ–ĺ–≤–Ĺ–ł —Ü–≤–Ķ—ā–ĺ–≤–Ķ, –į –Ĺ–Ķ –Ĺ–į —Ā–Ľ–ĺ–∂–Ĺ–ł –Ĺ—é–į–Ĺ—Ā–ł. –Ē–ĺ–Ī—Ä–ł—ā–Ķ ICS –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–Ľ–Ķ–ī–≤–į—ā —ā–ĺ–≤–į –Ņ—Ä–į–≤–ł–Ľ–ĺ –ł —Ā–Ķ –Ņ—Ä–Ķ–Ņ–ĺ—Ä—ä—á–≤–į –ī–į –Ĺ–Ķ —Ä–į–∑—á–ł—ā–į—ā –Ĺ–į —Ü–≤–Ķ—ā–ĺ–≤–Ķ, —Ä–į–∑–Ľ–ł—á–Ĺ–ł –ĺ—ā –Ņ–ĺ–ļ–į–∑–į–Ĺ–ł—ā–Ķ.
–ė–ļ–ĺ–Ĺ–ł
–ü—Ä–Ķ–Ņ–ĺ—Ä—ä–ļ–į—ā–į –Ĺ–į Google –Ķ –ł–ļ–ĺ–Ĺ–ł—ā–Ķ –ī–į –ł–ľ–į—ā –Ķ–ī–ł–Ĺ –ł–Ľ–ł –ĺ—Č–Ķ –Ņ–ĺ-–ī–ĺ–Ī—Ä–Ķ – –ī–≤–į —Ā–Ľ–ĺ—Ź. –Ę–ĺ–≤–į —Ā—ä–∑–ī–į–≤–į —É—Ā–Ķ—Č–į–Ĺ–Ķ –∑–į –ī—ä–Ľ–Ī–ĺ—á–ł–Ĺ–į. –Ē–ł–∑–į–Ļ–Ĺ–Ķ—Ä—Ā–ļ–ł—Ź—ā –Ķ–ļ–ł–Ņ –ĺ–Ī–į—á–Ķ –Ķ –ļ–į—ā–Ķ–≥–ĺ—Ä–ł—á–Ķ–Ĺ, —á–Ķ –Ĺ–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–Ķ –Ņ—Ä–Ķ–ļ–į–Ľ—Ź–≤–į —Ā –ī–Ķ—ā–į–Ļ–Ľ–Ĺ–ĺ—Ā—ā—ā–į –ł –ī–į —Ā–Ķ –∑–į–Ņ–į–∑–≤–į —Ź—Ā–Ķ–Ĺ –ł –ĺ—ā—á–Ķ—ā–Ľ–ł–≤ –ļ–ĺ–Ĺ—ā—É—Ä. –ė–ļ–ĺ–Ĺ–ł—ā–Ķ –∑–į —É–≤–Ķ–ī–ĺ–ľ–Ľ–Ķ–Ĺ–ł—Ź —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–į –ł–ī–Ķ–į–Ľ–Ĺ–ĺ —Ā—ā–ł–Ľ–ł–∑–ł—Ä–į–Ĺ–ł –ł —Ä–Ķ—ą–Ķ–Ĺ–ł —Ā–į–ľ–ĺ –≤ –Ī—Ź–Ľ–ĺ. –Ě–Ķ —Ā–Ķ –Ņ—Ä–Ķ–Ņ–ĺ—Ä—ä—á–≤–į –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–Ķ—ā–ĺ –Ĺ–į –Ĺ–Ķ—É—ā—Ä–į–Ľ–Ĺ–ł –ł–Ľ–ł –ļ—Ä–Ķ–ľ–į–≤–ł —Ü–≤–Ķ—ā–ĺ–≤–Ķ –≤ –ł–ļ–ĺ–Ĺ–ł—ā–Ķ, –ļ–ĺ–ł—ā–ĺ —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–Ľ—É–∂–į—ā –∑–į –ĺ–∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź (–Ĺ–į–Ņ—Ä–ł–ľ–Ķ—Ä –∑–≤–Ķ–∑–ī–į, —É–ī–ł–≤–ł—ā–Ķ–Ľ–Ķ–Ĺ –∑–Ĺ–į–ļ –ł–Ľ–ł —Ą–Ľ–į–≥).
–Ę–Ķ–ļ—Ā—ā–ĺ–≤–Ķ
–ü—Ä–į–≤–ł–Ľ–į—ā–į –Ĺ–į Google –∑–į —ā–Ķ–ļ—Ā—ā–ĺ–≤–ł –ĺ–∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź —Ā–į –Ĺ–į–Ņ—ä–Ľ–Ĺ–ĺ –Ľ–ĺ–≥–ł—á–Ĺ–ł. –Ē–ĺ–Ī—Ä–ł—ā–Ķ –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź –≥–ł —Ā–Ņ–į–∑–≤–į—ā –ĺ—ā —Ā–į–ľ–į—ā–į –∑–ĺ—Ä–į –Ĺ–į –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–į—ā–į. –Ę–Ķ–ļ—Ā—ā–ĺ–≤–Ķ—ā–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–į: –ļ—Ä–į—ā–ļ–ł, –Ņ—Ä–ĺ—Ā—ā–ł, –Ľ—é–Ī–Ķ–∑–Ĺ–ł, –Ĺ–į–Ļ-–≤–į–∂–Ĺ–ĺ—ā–ĺ –ī–į —Ā–Ķ –Ĺ–į–ľ–ł—Ä–į—ā –≤ –Ĺ–į—á–į–Ľ–ĺ—ā–ĺ (–Ņ—Ä–ĺ—ā–ł–≤ –Ĺ–Ķ–ľ—Ā–ļ–į—ā–į –Ľ–ĺ–≥–ł–ļ–į) –ł –ī–į –≤–ļ–Ľ—é—á–≤–į—ā —Ā–į–ľ–ĺ –Ĺ–į–Ļ-–≤–į–∂–Ĺ–ĺ—ā–ĺ –ł –Ĺ–ł—Č–ĺ –Ņ–ĺ–≤–Ķ—á–Ķ.
–Ď—É—ā–ĺ–Ĺ—ä—ā "–Ě–į–∑–į–ī"
 Back –Ī—É—ā–ĺ–Ĺ—ä—ā –≤–ł–Ĺ–į–≥–ł —Ā–Ķ –Ķ –ī—ä—Ä–∂–į–Ľ –Ĺ–į–ł—Ā—ā–ł–Ĺ–į —Ā—ā—Ä–į–Ĺ–Ĺ–ĺ –≤ Android –ł —ā–ĺ–≤–į, –ľ–į–ļ–į—Ä –ł –Ņ–ĺ-—Ä—Ź–ī–ļ–ĺ, –Ķ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ –ł –≤ ICS. –ü–ĺ–Ĺ—Ź–ļ–ĺ–≥–į —ā–ĺ–Ļ –Ĺ–ł –≤—Ä—ä—Č–į –Ķ–ī–Ĺ–ĺ –ľ–Ķ–Ĺ—é –Ĺ–į–∑–į–ī, –Ņ–ĺ–Ĺ—Ź–ļ–ĺ–≥–į – –Ķ–ī–Ĺ–ĺ –Ĺ–ł–≤–ĺ –Ĺ–į–∑–į–ī, –į –Ņ–ĺ–Ĺ—Ź–ļ–ĺ–≥–į – –ļ—ä–ľ –Ņ–ĺ—Ā–Ľ–Ķ–ī–Ĺ–ł—Ź –Ķ–ļ—Ä–į–Ĺ, –ļ–ĺ–Ļ—ā–ĺ —Ā–ľ–Ķ –≤–ł–ī–Ķ–Ľ–ł. Google —Ā–Ķ –ĺ–Ņ–ł—ā–≤–į –ī–į –Ĺ–į–Ľ–ĺ–∂–ł —Ź—Ā–Ĺ–į –ł–ī–Ķ—Ź –∑–į —Ą—É–Ĺ–ļ—Ü–ł–ĺ–Ĺ–į–Ľ–Ĺ–ĺ—Ā—ā—ā–į –Ĺ–į –ī–Ķ–Ļ—Ā—ā–≤–ł–Ķ—ā–ĺ –Ĺ–į–∑–į–ī – —ā–ĺ –≤–ł–Ĺ–į–≥–ł —ā—Ä—Ź–Ī–≤–į –ī–į –≤–ł –≤—Ä—ä—Č–į —ā–į–ľ, –ĺ—ā–ļ—ä–ī–Ķ—ā–ĺ –ł–ī–≤–į—ā–Ķ. –Ę–ĺ–≤–į –ĺ–∑–Ĺ–į—á–į–≤–į, —á–Ķ –į–ļ–ĺ –ł–∑–Ņ–ĺ–Ľ–∑–≤–į—ā–Ķ —Ą–į–Ļ–Ľ–ĺ–≤ –ľ–Ķ–Ĺ–ł–ī–∂—ä—Ä, –Ī—É—ā–ĺ–Ĺ—ä—ā –∑–į –ĺ—ā–ł–≤–į–Ĺ–Ķ –Ķ–ī–Ĺ–ĺ –Ĺ–ł–≤–ĺ –Ĺ–į–≥–ĺ—Ä–Ķ –≤ –ī–ł—Ä–Ķ–ļ—ā–ĺ—Ä–ł–ł—ā–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į –Ķ –ĺ—ā–ī–Ķ–Ľ–Ķ–Ĺ.
Back –Ī—É—ā–ĺ–Ĺ—ä—ā –≤–ł–Ĺ–į–≥–ł —Ā–Ķ –Ķ –ī—ä—Ä–∂–į–Ľ –Ĺ–į–ł—Ā—ā–ł–Ĺ–į —Ā—ā—Ä–į–Ĺ–Ĺ–ĺ –≤ Android –ł —ā–ĺ–≤–į, –ľ–į–ļ–į—Ä –ł –Ņ–ĺ-—Ä—Ź–ī–ļ–ĺ, –Ķ –Ņ—Ä–ĺ–Ī–Ľ–Ķ–ľ –ł –≤ ICS. –ü–ĺ–Ĺ—Ź–ļ–ĺ–≥–į —ā–ĺ–Ļ –Ĺ–ł –≤—Ä—ä—Č–į –Ķ–ī–Ĺ–ĺ –ľ–Ķ–Ĺ—é –Ĺ–į–∑–į–ī, –Ņ–ĺ–Ĺ—Ź–ļ–ĺ–≥–į – –Ķ–ī–Ĺ–ĺ –Ĺ–ł–≤–ĺ –Ĺ–į–∑–į–ī, –į –Ņ–ĺ–Ĺ—Ź–ļ–ĺ–≥–į – –ļ—ä–ľ –Ņ–ĺ—Ā–Ľ–Ķ–ī–Ĺ–ł—Ź –Ķ–ļ—Ä–į–Ĺ, –ļ–ĺ–Ļ—ā–ĺ —Ā–ľ–Ķ –≤–ł–ī–Ķ–Ľ–ł. Google —Ā–Ķ –ĺ–Ņ–ł—ā–≤–į –ī–į –Ĺ–į–Ľ–ĺ–∂–ł —Ź—Ā–Ĺ–į –ł–ī–Ķ—Ź –∑–į —Ą—É–Ĺ–ļ—Ü–ł–ĺ–Ĺ–į–Ľ–Ĺ–ĺ—Ā—ā—ā–į –Ĺ–į –ī–Ķ–Ļ—Ā—ā–≤–ł–Ķ—ā–ĺ –Ĺ–į–∑–į–ī – —ā–ĺ –≤–ł–Ĺ–į–≥–ł —ā—Ä—Ź–Ī–≤–į –ī–į –≤–ł –≤—Ä—ä—Č–į —ā–į–ľ, –ĺ—ā–ļ—ä–ī–Ķ—ā–ĺ –ł–ī–≤–į—ā–Ķ. –Ę–ĺ–≤–į –ĺ–∑–Ĺ–į—á–į–≤–į, —á–Ķ –į–ļ–ĺ –ł–∑–Ņ–ĺ–Ľ–∑–≤–į—ā–Ķ —Ą–į–Ļ–Ľ–ĺ–≤ –ľ–Ķ–Ĺ–ł–ī–∂—ä—Ä, –Ī—É—ā–ĺ–Ĺ—ä—ā –∑–į –ĺ—ā–ł–≤–į–Ĺ–Ķ –Ķ–ī–Ĺ–ĺ –Ĺ–ł–≤–ĺ –Ĺ–į–≥–ĺ—Ä–Ķ –≤ –ī–ł—Ä–Ķ–ļ—ā–ĺ—Ä–ł–ł—ā–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į –Ķ –ĺ—ā–ī–Ķ–Ľ–Ķ–Ĺ.
–ü—Ä–ł–Ņ–Ľ—ä–∑–≤–į–Ĺ–Ķ
–•–ĺ—Ä–ł–∑–ĺ–Ĺ—ā–į–Ľ–Ĺ–ĺ—ā–ĺ –Ņ—Ä–ł–Ņ–Ľ—ä–∑–≤–į–Ĺ–Ķ –Ķ –ĺ—Ā–Ĺ–ĺ–≤–Ķ–Ĺ –ľ–Ķ—ā–ĺ–ī –∑–į –Ī—ä—Ä–∑–į –Ĺ–į–≤–ł–≥–į—Ü–ł—Ź –ľ–Ķ–∂–ī—É –ľ–Ķ–Ĺ—é—ā–į, –≤ –ļ–ĺ–ł—ā–ĺ –≤–Ķ—á–Ķ —Ā–Ķ –Ĺ–į–ľ–ł—Ä–į—ā–Ķ. –Ę–ĺ–Ķ—Ā—ā, –į–ļ–ĺ –ł–∑–Ī–Ķ—Ä–Ķ—ā–Ķ –ī–į–ī–Ķ–Ĺ–į –ĺ–Ņ—Ü–ł—Ź –ĺ—ā —Ā–Ņ–ł—Ā—ä–ļ, –Ī–ł —ā—Ä—Ź–Ī–≤–į–Ľ–ĺ –ī–į –ľ–ĺ–∂–Ķ –ī–į —Ā–Ķ –Ņ—Ä–ł–ī–≤–ł–∂–ł—ā–Ķ –ļ—ä–ľ —Ā–Ľ–Ķ–ī–≤–į—Č–į—ā–į —Ā –Ņ—Ä–ł–Ņ–Ľ—ä–∑–≤–į–Ĺ–Ķ –Ĺ–į–Ľ—Ź–≤–ĺ.
–ü—Ä–ł —ā–į–Ī–Ľ–Ķ—ā–ł—ā–Ķ —Ā–Ķ —Ā—ā–ł–ľ—É–Ľ–ł—Ä–į –ł–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–Ķ –Ĺ–į –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā–ł —Ā –Ĺ—Ź–ļ–ĺ–Ľ–ļ–ĺ —á–į—Ā—ā–ł—á–Ĺ–ĺ –Ņ—Ä–ł–Ņ–ĺ–ļ—Ä–ł–≤–į—Č–ł —Ā–Ķ —Ā—ā—Ä–į–Ĺ–ł—Ü–ł, –Ņ–ĺ–ī–ĺ–Ī–Ĺ–ĺ –Ĺ–į Twitter –ļ–Ľ–ł–Ķ–Ĺ—ā–į –∑–į iOS –∑–į iPad. –ü–ĺ–≤–Ķ–ī–Ķ–Ĺ–ł–Ķ—ā–ĺ –Ņ—Ä–ł –∑–į–≤—ä—Ä—ā–į–Ĺ–Ķ –ľ–ĺ–∂–Ķ –ī–į –Ķ —Ä–į–∑–Ľ–ł—á–Ĺ–ĺ, –Ĺ–ĺ –ļ–į—ā–ĺ —Ü—Ź–Ľ–ĺ —Ā–Ķ –ĺ—á–į–ļ–≤–į —Ö–ĺ—Ä–ł–∑–ĺ–Ĺ—ā–į–Ľ–Ĺ–ł—Ź—ā –ł–∑–≥–Ľ–Ķ–ī –ī–į –Ņ–ĺ–ļ–į–∑–≤–į –Ņ–ĺ–≤–Ķ—á–Ķ —Ā—ä–ī—ä—Ä–∂–į–Ĺ–ł–Ķ, –ī–ĺ–ļ–į—ā–ĺ –≤—ä–≤ –≤–Ķ—Ä—ā–ł–ļ–į–Ľ–Ĺ–ĺ —Ä–į–∑–Ņ–ĺ–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ —ā–ĺ –Ķ —Ā–ļ—Ä–ł—ā–ĺ –ł–Ľ–ł —Ā –Ņ–ĺ-–ľ–į–Ľ–ļ–ĺ –ĺ–∑–Ĺ–į—á–Ķ–Ĺ–ł—Ź –ł –≥—Ä–į—Ą–ł–ļ–ł.
–Ě–ĺ—ā–ł—Ą–ł–ļ–į—Ü–ł–ł
–°—ä—Č–ĺ –ļ–į—ā–ĺ –≤ Honeycomb, –ĺ—ā –ī–ĺ–Ī—Ä–ł—ā–Ķ ICS –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź —Ā–Ķ –ĺ—á–į–ļ–≤–į—ā –ľ–į–ļ—Ā–ł–ľ–į–Ľ–Ĺ–ĺ –Ĺ–Ķ–Ĺ–į—ā—Ä–į–Ņ—á–ł–≤–ł —É–≤–Ķ–ī–ĺ–ľ–Ľ–Ķ–Ĺ–ł—Ź. –Ę–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į –∑–į–Ķ–ľ–į—ā —Ü–Ķ–Ľ–ł—Ź –ī–ł—Ā–Ņ–Ľ–Ķ–Ļ —Ā–į–ľ–ĺ –į–ļ–ĺ —Ā–į –Ĺ–į–ł—Ā—ā–ł–Ĺ–į –≤–į–∂–Ĺ–ł. –í –Ņ—Ä–ĺ—ā–ł–≤–Ķ–Ĺ —Ā–Ľ—É—á–į–Ļ –ľ–į–Ľ–ļ–į –Ņ–į–ī–į—Č–į –ł —Ā–Ľ–Ķ–ī –Ĺ—Ź–ļ–ĺ–Ľ–ļ–ĺ —Ā–Ķ–ļ—É–Ĺ–ī–ł —Ā–ļ—Ä–ł–≤–į—Č–į —Ā–Ķ –Ĺ–ĺ—ā–ł—Ą–ł–ļ–į—Ü–ł—Ź –Ķ –ī–ĺ—Ā—ā–į—ā—ä—á–Ĺ–į.
Google —Ā—ä–≤–Ķ—ā–≤–į –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź—ā–į –ī–į –Ĺ–Ķ –ĺ–Ņ–ĺ–≤–Ķ—Ā—ā—Ź–≤–į—ā –≥—Ä–Ķ—ą–ļ–ł, —Ā–ł—Ā—ā–Ķ–ľ–Ĺ–į –ł–Ĺ—Ą–ĺ—Ä–ľ–į—Ü–ł—Ź –ł –≤—Ā—Ź–ļ–į–ļ–≤–ł –ī–Ķ–Ļ—Ā—ā–≤–ł—Ź, –ļ–ĺ–ł—ā–ĺ –Ĺ–Ķ —Ā–į –ī–ł—Ä–Ķ–ļ—ā–Ĺ–ĺ —Ā–≤—ä—Ä–∑–į–Ĺ–ł —Ā —Ä–į–Ī–ĺ—ā–į—ā–į –Ĺ–į –Ņ–ĺ—ā—Ä–Ķ–Ī–ł—ā–Ķ–Ľ—Ź. –ü–Ľ–į—ā—Ą–ĺ—Ä–ľ–į—ā–į —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–Ķ –Ņ–ĺ–≥—Ä–ł–∂–ł –∑–į —ā—Ź—Ö.
–ß–ł—Ā—ā Android
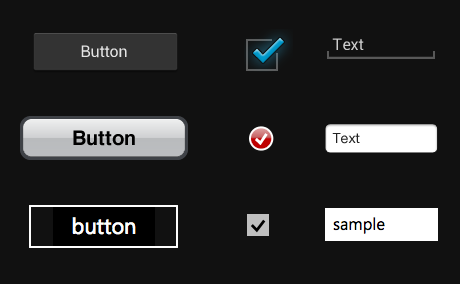
 –ė–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–Ķ—ā–ĺ –Ĺ–į –ļ–į–ļ–≤–ł –ī–į –Ķ –ļ–ĺ–ľ–Ņ–ĺ–Ĺ–Ķ–Ĺ—ā–ł –ĺ—ā –ī—Ä—É–≥–ł –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–ł –Ī–ł –Ĺ–į–≥—Ä—É–Ī–ł–Ľ–ĺ –ľ–ł—Ā—ā—ä—Ä –Ē—é–į—Ä—ā–Ķ –ł–∑–ļ–Ľ—é—á–ł—ā–Ķ–Ľ–Ĺ–ĺ –ľ–Ĺ–ĺ–≥–ĺ. –Ē–ĺ–Ī—Ä–Ķ –ī–Ķ, –Ņ—Ä–ĺ–∑–≤—É—á–į —ā–≤—ä—Ä–ī–Ķ –Ľ–ł—á–Ĺ–ĺ, –Ĺ–ĺ –Ĺ–į–ī–į–Ľ–ł –ľ–ĺ–≥–į –ī–į —Ā–Ķ —Ā–Ķ—ā—Ź –∑–į –Ĺ–Ķ—Č–ĺ –Ņ–ĺ-—Ä–ĺ–∑–Ĺ–ĺ –ĺ—ā Android –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ —Ā –ł–ľ–Ņ–Ľ–į–Ĺ—ā–ł—Ä–į–Ĺ–ł –į–Ľ–į iOS –Ī—É—ā–ĺ–Ĺ–ł. Google –∑–į–≤—ä—Ä—ą–≤–į –Ķ—Ā—ā–Ķ—ā–ł—á–Ķ—Ā–ļ–ł—Ź —Ā–Ķ–≥–ľ–Ķ–Ĺ—ā –Ĺ–į –Ņ—Ä–į–≤–ł–Ľ–į—ā–į —Ā–ł —Ā—ä—Ā —Ā—ā—Ä–į–Ĺ–ł—Ü–į, –≤ –ļ–ĺ—Ź—ā–ĺ –Ņ—Ä–Ķ–ī—Ā—ā–į–≤—Ź –Ĺ–į–≥–Ľ–Ķ–ī–Ĺ–ĺ —Ā—Ä–į–≤–Ĺ–Ķ–Ĺ–ł–Ķ –ľ–Ķ–∂–ī—É –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā–Ĺ–ł—ā–Ķ –ľ–Ķ—ā–į—Ą–ĺ—Ä–ł –Ĺ–į Android, iOS –ł Windows Phone. –Ę–Ķ –Ĺ–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–Ķ —Ā–ľ–Ķ—Ā—ā–≤–į—ā.
–ė–∑–Ņ–ĺ–Ľ–∑–≤–į–Ĺ–Ķ—ā–ĺ –Ĺ–į –ļ–į–ļ–≤–ł –ī–į –Ķ –ļ–ĺ–ľ–Ņ–ĺ–Ĺ–Ķ–Ĺ—ā–ł –ĺ—ā –ī—Ä—É–≥–ł –Ņ–Ľ–į—ā—Ą–ĺ—Ä–ľ–ł –Ī–ł –Ĺ–į–≥—Ä—É–Ī–ł–Ľ–ĺ –ľ–ł—Ā—ā—ä—Ä –Ē—é–į—Ä—ā–Ķ –ł–∑–ļ–Ľ—é—á–ł—ā–Ķ–Ľ–Ĺ–ĺ –ľ–Ĺ–ĺ–≥–ĺ. –Ē–ĺ–Ī—Ä–Ķ –ī–Ķ, –Ņ—Ä–ĺ–∑–≤—É—á–į —ā–≤—ä—Ä–ī–Ķ –Ľ–ł—á–Ĺ–ĺ, –Ĺ–ĺ –Ĺ–į–ī–į–Ľ–ł –ľ–ĺ–≥–į –ī–į —Ā–Ķ —Ā–Ķ—ā—Ź –∑–į –Ĺ–Ķ—Č–ĺ –Ņ–ĺ-—Ä–ĺ–∑–Ĺ–ĺ –ĺ—ā Android –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł–Ķ —Ā –ł–ľ–Ņ–Ľ–į–Ĺ—ā–ł—Ä–į–Ĺ–ł –į–Ľ–į iOS –Ī—É—ā–ĺ–Ĺ–ł. Google –∑–į–≤—ä—Ä—ą–≤–į –Ķ—Ā—ā–Ķ—ā–ł—á–Ķ—Ā–ļ–ł—Ź —Ā–Ķ–≥–ľ–Ķ–Ĺ—ā –Ĺ–į –Ņ—Ä–į–≤–ł–Ľ–į—ā–į —Ā–ł —Ā—ä—Ā —Ā—ā—Ä–į–Ĺ–ł—Ü–į, –≤ –ļ–ĺ—Ź—ā–ĺ –Ņ—Ä–Ķ–ī—Ā—ā–į–≤—Ź –Ĺ–į–≥–Ľ–Ķ–ī–Ĺ–ĺ —Ā—Ä–į–≤–Ĺ–Ķ–Ĺ–ł–Ķ –ľ–Ķ–∂–ī—É –ł–Ĺ—ā–Ķ—Ä—Ą–Ķ–Ļ—Ā–Ĺ–ł—ā–Ķ –ľ–Ķ—ā–į—Ą–ĺ—Ä–ł –Ĺ–į Android, iOS –ł Windows Phone. –Ę–Ķ –Ĺ–Ķ —ā—Ä—Ź–Ī–≤–į –ī–į —Ā–Ķ —Ā–ľ–Ķ—Ā—ā–≤–į—ā.
–†–į–∑–Ī–ł—Ä–į —Ā–Ķ, —ā–ĺ–≤–į –ī–į–Ľ–Ķ—á –Ĺ–Ķ —Ā–į –≤—Ā–ł—á–ļ–ł —Ā—ä–≤–Ķ—ā–ł –Ĺ–į –ľ–ĺ–ľ—á–Ķ—ā–į—ā–į –ĺ—ā –ú–į—É–Ĺ—ā–ł–Ĺ –í—é. –£–ľ–ł—ą–Ľ–Ķ–Ĺ–ĺ –Ņ—Ä–ĺ–Ņ—É—Ā–Ĺ–į—Ö –Ņ–ĺ-—ā–Ķ—Ö–Ĺ–ł—á–Ķ—Ā–ļ–ł –ĺ—Ä–ł–Ķ–Ĺ—ā–ł—Ä–į–Ĺ–ł—ā–Ķ —Ā–Ķ–ļ—Ü–ł–ł, –ļ–į–ļ—ā–ĺ –ł –Ĺ–į–Ļ-–ļ–ĺ–Ĺ–ļ—Ä–Ķ—ā–Ĺ–ł—ā–Ķ –Ņ—Ä–ł–ľ–Ķ—Ä–ł, –∑–į—Č–ĺ—ā–ĺ –Ņ–ĺ–≤–Ķ—á–Ķ—ā–ĺ –ĺ—ā —á–ł—ā–į—ā–Ķ–Ľ–ł—ā–Ķ –Ĺ–į –ľ–į—ā–Ķ—Ä–ł–į–Ľ–į —Ā—ä—Ā —Ā–ł–≥—É—Ä–Ĺ–ĺ—Ā—ā —Ā–į –Ņ–ĺ—ā—Ä–Ķ–Ī–ł—ā–Ķ–Ľ–ł, –į –Ĺ–Ķ —Ä–į–∑—Ä–į–Ī–ĺ—ā—á–ł—Ü–ł.
–ė–∑–Ī–ł—Ä–į–Ļ—ā–Ķ —Ā–Ņ–į–∑–≤–į—Č–ł—ā–Ķ –Ņ—Ä–į–≤–ł–Ľ–į—ā–į –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź. –ü–ĺ —ā–ĺ–∑–ł –Ĺ–į—á–ł–Ĺ –Ĺ–Ķ –Ņ—Ä–ĺ—Ā—ā–ĺ —Ā–ł –ĺ—Ā–ł–≥—É—Ä—Ź–≤–į—ā–Ķ –Ĺ–į–Ļ-–ī–ĺ–Ī—Ä–ł—ā–Ķ –≤—ä–∑–ľ–ĺ–∂–Ĺ–ł –ł–∑–∂–ł–≤—Ź–≤–į–Ĺ–Ķ –ł —Ą—É–Ĺ–ļ—Ü–ł–ĺ–Ĺ–į–Ľ–Ĺ–ĺ—Ā—ā, –Ĺ–ĺ –ł –Ņ–ĺ–ľ–į–≥–į—ā–Ķ –Ĺ–į –Ĺ–į–ł—Ā—ā–ł–Ĺ–į –ī–ĺ–Ī—Ä–ł—ā–Ķ –Ņ—Ä–ł–Ľ–ĺ–∂–Ķ–Ĺ–ł—Ź –ī–į —Ā–Ķ –ł–∑–ī–ł–≥–Ĺ–į—ā –ł –ī–į —Ā—ā–ł–ľ—É–Ľ–ł—Ä–į—ā –Ņ–ĺ-–Ī—ä—Ä–∑–ĺ—ā–ĺ –≤—ä–≤–Ķ–∂–ī–į–Ĺ–Ķ –Ĺ–į –Ĺ–ĺ–≤–ł—ā–Ķ –Ņ–į—Ä–į–ī–ł–≥–ľ–ł.