Както обещахме, време е за третата част от кратката ни поредица статии, посветени на UI и UX тенденциите през 2014 г. След като очертахме основните насоки в първа и втора част, време е за детайли, които заемат по-малко пиксели на дисплея, но имат не по-малко значение.
Тънки шрифтове
 Тънките шрифтове вече са навсякъде. Дебелини, които преди сме виждали само в размери от над 100 пункта, вече се използват за дълги текстове и съдържание. Няма да се ангажирам с оценка на тази тенденция, но историята показва, че добрият дизайн залита към особено тежка/дебела или крайно лека/тънка типография през различните епохи. Факт е, че мобилните дисплеи имат обидно висока пикселна гъстота и могат да визуализират дори най-тънките (hairline) шрифтове отлично. Съвсем отделен е въпросът за потребителите с по-слабо зрение, които със сигурност не виждат тънките шрифтове като приятно естетическо решение. Apple например въведе множество опции за използване на по-дебели и контрастни шрифтове в iOS 7.
Тънките шрифтове вече са навсякъде. Дебелини, които преди сме виждали само в размери от над 100 пункта, вече се използват за дълги текстове и съдържание. Няма да се ангажирам с оценка на тази тенденция, но историята показва, че добрият дизайн залита към особено тежка/дебела или крайно лека/тънка типография през различните епохи. Факт е, че мобилните дисплеи имат обидно висока пикселна гъстота и могат да визуализират дори най-тънките (hairline) шрифтове отлично. Съвсем отделен е въпросът за потребителите с по-слабо зрение, които със сигурност не виждат тънките шрифтове като приятно естетическо решение. Apple например въведе множество опции за използване на по-дебели и контрастни шрифтове в iOS 7.
Blur
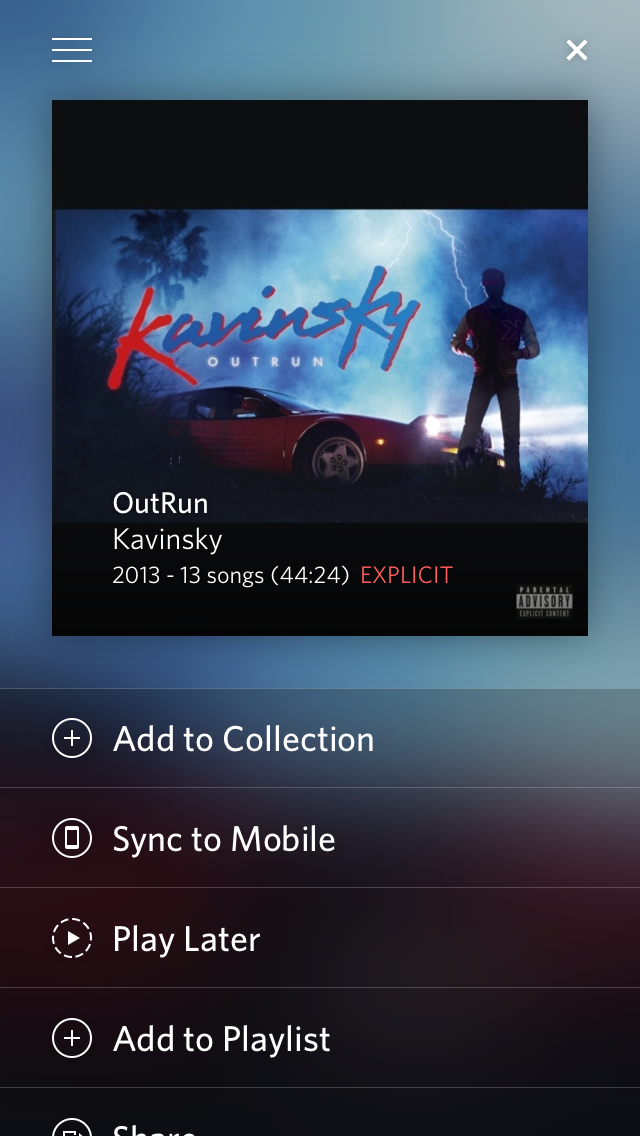
 Размазаните снимки изглеждат чудесно и са лесен начин за автоматично създаване на контекст. Много приложения използват потребителска снимка или обложка на албум, която замъгляват до неузнаваемости и използват за фон, обикновено в комбинация с бял шрифт. Тенденцията със сигурност ще стане неприятна, когато започне да се използва твърде масово, но през 2014 г. количеството размазване, което ще видим, със сигурност ще бъде огромно. Странно или не, видяхме използване на блър още в Windows Vista, но тогава тенденцията не се задържа. Днес iOS 7 повлия на UI/UX дизайна като цяло и виждаме подобни решения и под Android, макар и не системно, както и в уеб дизайна. Windows Phone от своя страна държи на уникалната си спартанска естетика, разчитаща на плътни ярки цветове, която е също толкова интересна.
Размазаните снимки изглеждат чудесно и са лесен начин за автоматично създаване на контекст. Много приложения използват потребителска снимка или обложка на албум, която замъгляват до неузнаваемости и използват за фон, обикновено в комбинация с бял шрифт. Тенденцията със сигурност ще стане неприятна, когато започне да се използва твърде масово, но през 2014 г. количеството размазване, което ще видим, със сигурност ще бъде огромно. Странно или не, видяхме използване на блър още в Windows Vista, но тогава тенденцията не се задържа. Днес iOS 7 повлия на UI/UX дизайна като цяло и виждаме подобни решения и под Android, макар и не системно, както и в уеб дизайна. Windows Phone от своя страна държи на уникалната си спартанска естетика, разчитаща на плътни ярки цветове, която е също толкова интересна.
Контекстуални цветове
В плоска и минималистична среда, в която доминира бялото, дори най-скромната употреба на цвят изпъква особено силно. Именно затова през 2014 г. ще виждаме все по-активна употреба на контекстуални цветове, носещи силно значение, което е чудесно. Най-простият пример са червените бутони за изтриване, но метафорите не спират дотук. Ярките цветове, за които писах в първата част на поредицата, са силно оръжие на UI/UX дизайнера, стига то да се използва умно. Именно тук е моментът да отбележим, че създаването на плоски или дигитално автентични интерфейси е много по-трудно в сравнение със скюоморфичните. Силната употреба на бяло пространство, комбинирано с красива типография, кара всяка грешка или недомислие да изглежда трагично. Употребата на елементи и цветове с декоративна цел ще бъде сведена до минимум, а красотата ще остане в естетиката на високото ниво на ползваемост.
Статията продължава на следващата страница.
Еднофункционален дизайн
 Първият пример за силно фокусиран дизайн, който ми хрумва, е началната страница на Google. В средата на екрана виждаме относително голямо поле, което не може да бъде пропуснато, а действието, което трябва да извършите, е повече от ясно, дори да използвате компютър за първи път. Именно този тип приложения ще виждаме все по-често. Те са лесни за употреба, нямат почти никаква крива на научаване и правят отлично това, за което са създадени. Добър пример е iFTTT — по-скоро сложна идея, реализирана по начин, който дори най-начинаещият потребител ще разбере. Поставянето на най-важния функционален елемент в центъра на дисплея ще се случва все по-често тази година.
Първият пример за силно фокусиран дизайн, който ми хрумва, е началната страница на Google. В средата на екрана виждаме относително голямо поле, което не може да бъде пропуснато, а действието, което трябва да извършите, е повече от ясно, дори да използвате компютър за първи път. Именно този тип приложения ще виждаме все по-често. Те са лесни за употреба, нямат почти никаква крива на научаване и правят отлично това, за което са създадени. Добър пример е iFTTT — по-скоро сложна идея, реализирана по начин, който дори най-начинаещият потребител ще разбере. Поставянето на най-важния функционален елемент в центъра на дисплея ще се случва все по-често тази година.
Повече разнообразие
Следването на насоките на Apple, Google и Microsoft не означава, че всяко приложение трябва да изглежда като вградено. Напротив — през 2014 г. ще виждаме все повече интерфейси, които разчитат на вече изградените потребителски навици, но изглеждат коренно различно от вградените. iOS и Android предполагат разработка на всевъзможни интерфейси, което е очевидно, докато Windows Phone е с една идея по-рестриктивна, отколкото би трябвало. Процентът на шокиращо иновативните приложения, които са интересни дори само заради интерфейсите си, ще скочи значително, а добрият дизайн все по-често ще бъде не само важна част от приложението, но и причина за неговото сваляне.
Игри с дизайн на приложения
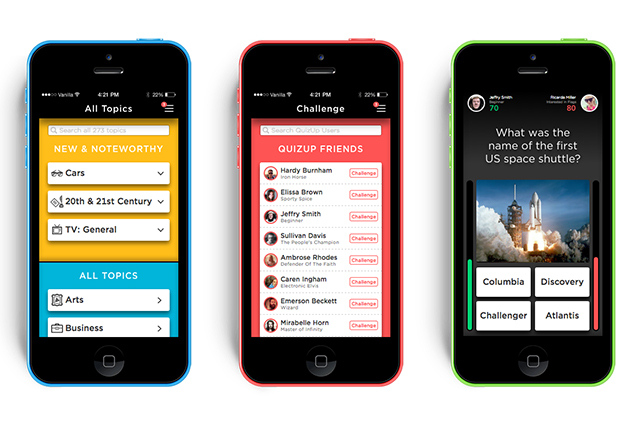
 Без да обръщаме внимание на глупавото подзаглавие, време е да признаем, че повечето игри под всички платформи имат отвратителни интерфейси. През 2014 г. заглавия като QuizUp, Letterpress, Gyro и Limbo ще бъдат все повече. За разлика от тежките интерфейси на игрите, с които сме свикнали, менютата им изглеждат много по-подредено и чисто, което ги прави лесни за навигиране.
Без да обръщаме внимание на глупавото подзаглавие, време е да признаем, че повечето игри под всички платформи имат отвратителни интерфейси. През 2014 г. заглавия като QuizUp, Letterpress, Gyro и Limbo ще бъдат все повече. За разлика от тежките интерфейси на игрите, с които сме свикнали, менютата им изглеждат много по-подредено и чисто, което ги прави лесни за навигиране.
Заключение
Субективно или не, интерфейсите през 2014 г. ще бъдат по-добри от всякога. Тенденциите, които се налагат тази година, не просто са свежи и модерни, а определят хода на UI/UX дизайна в по-далечно бъдеще. Отдавна бе ясно, че тежкият скюоморфизъм няма да просъществува дълго, тъй като той не е оптимизиран за wearable устройствата, които тепърва ще използваме все по-често. Не можем да си представим интерфейси с ленен фон и шрифтове със сенки върху Google Glass, нали? 2014 е годината, в която масовите тенденции и честните виждания на повечето дизайнери най-накрая ще съвпаднат, а средното качество на интерфейсите, които използваме всеки ден, ще бъде осезаемо по-високо. Страхотно, нали?