В публикуваните две части от статията, освен че успях да разпаля емоциите у немалка част от вас, както и да дам началото на дискусии, които постепенно прераснаха в "iOS срещу Android срещу Windows Phone", представих своите виждания за естетиката на съвременните интерфейси. Ако все още не сте прочели първите две части от "Добрите, лошите и злите интерфейси", може да го направите още сега тук и тук.
Както обещах в края на част II, време е за последната, трета част, в която ще обобщя вижданията си по темата и ще се опитам да погледна няколко години напред.
Какви ще бъдат новите възможности от гледна точка на UX и какви ограничения ще наложат те върху естетиката на днешните интерфейси?
По-малко цветове
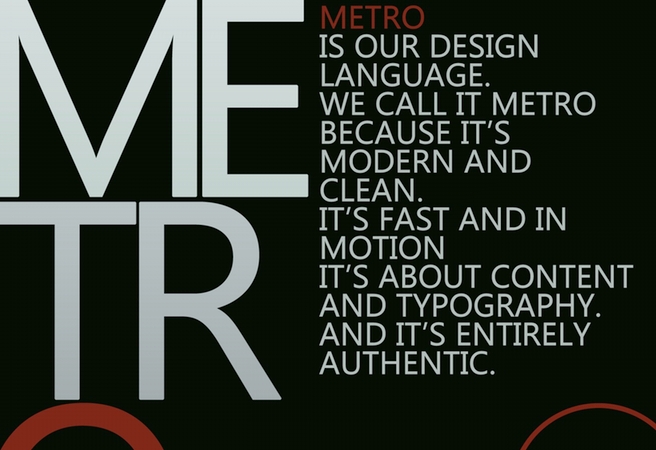
![]() Можем да видим тази концепция още днес, при това във всички съвременни платформи. Най-ясно тенденцията си личи в Metro интерфейса на Windows Phone и Windows 8. Android също преминава към нея, а iOS и OS X също намаляват употребата на множество цветове, макар и по свой, по-специфичен начин.
Можем да видим тази концепция още днес, при това във всички съвременни платформи. Най-ясно тенденцията си личи в Metro интерфейса на Windows Phone и Windows 8. Android също преминава към нея, а iOS и OS X също намаляват употребата на множество цветове, макар и по свой, по-специфичен начин.
Наличието на малък брой цветове прави откриването на нужната информация, текстове, менюта, бутони и т.н. по-лесна. Като цяло, идеята зад chromeless дизайна следва принципа: Less is more ("По-малко е повече") - цветовете не са елиминирани, но би трябвало да са там само когато носят някаква информация. Мислете за тях като за цветни етикети. Добре е, когато един цвят означава едно и също нещо в цялата операционна система и приложенията за нея, за да може начинът ви на мислене да свикне със съответното цветово кодиране. Например червеното винаги привлича внимание, така че не бива да се използва без конкретна цел.
Интерфейсите с преобладаващ тъмен фон и контрастни цветови мотиви стават все по-масови по няколко причини. Те са лесни за четене под пряка слънчева светлина, не натоварват зрението при използване в тъмни помещения или през нощта, имат далеч по-малка ел. консумация при използване с AMOLED дисплеи (които са бъдещето), правят образа по-контрастен и поглеждайки от футуристична гледна точка, биха се вписали добре в холографски устройства.
Препоръчваме ви да изгледате TRON: Legacy, а може би по-добре оригиналния TRON от 1982 г. Там ясно може да се види какво бъдеще стои пред визуалната естетика на компютрите, които използваме.
"Не!" на малките интерфейсни елементи
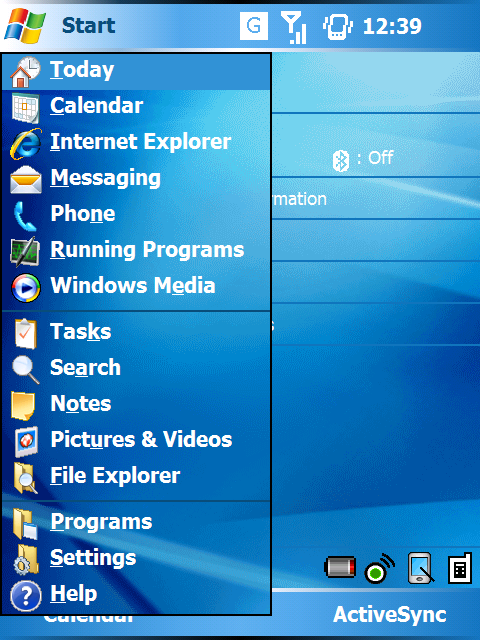
 Това е една от насоките, в които дизайнерите в наши дни се справят най-добре. Всички съвременни платформи преминават към парадигми, в които малките икони, менюта и текстове нямат място. На първо място, отново е Metro, iOS и OS X също се справят отлично (все пак те Apple стартира идеята), а Android напредва по-бавно, но сигурно. Важното е, че не можем да видим интерфейси като този на Windows Mobile, в който самият акт на уцелване на иконка без стилус е истинско изпитание.
Това е една от насоките, в които дизайнерите в наши дни се справят най-добре. Всички съвременни платформи преминават към парадигми, в които малките икони, менюта и текстове нямат място. На първо място, отново е Metro, iOS и OS X също се справят отлично (все пак те Apple стартира идеята), а Android напредва по-бавно, но сигурно. Важното е, че не можем да видим интерфейси като този на Windows Mobile, в който самият акт на уцелване на иконка без стилус е истинско изпитание.
Смисълът от големи и интуитивни контролни схеми е, че те позволяват по-груби форми на интеракция, от които имаме нужда в забързаното си ежедневие. Те са най-полезни, когато сме в движение - сами знаете колко важно е да може да смените песента на плеъра на смартфона си, без дори да поглеждате към него.
Жестове
 Отново няма как да се оплачем от бавно развитие на интерфейсите в тази насока. iOS и OS X водят убедително, но Microsoft представя изключително интересни жестови принципи в Metro интерфейса на Windows 8. Жестовете в Android все още са доста непостоянни и не ни грабват с ексклузивни идеи, но, от друга страна, зеленият робот също се базира строго на тях.
Отново няма как да се оплачем от бавно развитие на интерфейсите в тази насока. iOS и OS X водят убедително, но Microsoft представя изключително интересни жестови принципи в Metro интерфейса на Windows 8. Жестовете в Android все още са доста непостоянни и не ни грабват с ексклузивни идеи, но, от друга страна, зеленият робот също се базира строго на тях.
Все повече и повече менюта и опции изчезват от екрана, за да бъдат заменени от жестове. Те не заемат място на дисплея, когато не ги ползвате, придават чувство за по-близка интеракция с устройствата и са там винаги, когато ги очаквате.
Определящо за жестовата интеракция е тя да бъде интуитивна. Тоест това, което очаквате от приплъзване от един от краищата на екрана, да бъде наистина това, което ще се покаже. Като най-интуитивни бих определил жестовете в iOS и OS X. Допадат ми и тези в Windows 8, макар повечето от тях да следват особена логика. След като свикнах с нея, осъзнах, че тя е напълно смислена, но не съм сигурен дали средностатистическите потребителите биха се досетили за някои логически ходове от жестовете, ако не бъдат предварително информирани.
Сливане на физическо и виртуално
 Устройствата, които използваме ежедневно, вече са просто портали за достъп до платформата и екосистемата. Това си личи ясно от индустриалния им дизайн. Почти всички от тях са черни плоскости, чиято идея е - да не ви разсейват от големия сензорен дисплей.
Устройствата, които използваме ежедневно, вече са просто портали за достъп до платформата и екосистемата. Това си личи ясно от индустриалния им дизайн. Почти всички от тях са черни плоскости, чиято идея е - да не ви разсейват от големия сензорен дисплей.
Една от концепциите за бъдещето включва забравяне за хардуера. За да се реализира, клауд компютингът трябва да достигне до стадий, в който може да подновим работата си от всяко устройство, което притежаваме, дори от всяко устройство в света. При това не просто на ниво приложения. Футуристичната концепция, която не включва понятие "Моят компютър", може да стане реалност в близките десетилетия.
Важно е хардуерът и софтуерът да заработят в такава симбиоза, че всички устройства, които използваме, да са достатъчно мощни и функционални, че да забравим проблема с недостатъчно производителните процесори и малкото RAM. Имаме нужда от виртуален свят, който не е възпрепятстван от физическия.
Детски стъпки в идеята за сливане на хардуера и софтуера виждаме и днес. Докосването на NFC устройства, поставянето на устройства и чаши с тагове върху Microsoft Surface, дори връзката между вече покойните WebOS смартфони и таблети. От бъдещето очакваме много повече.
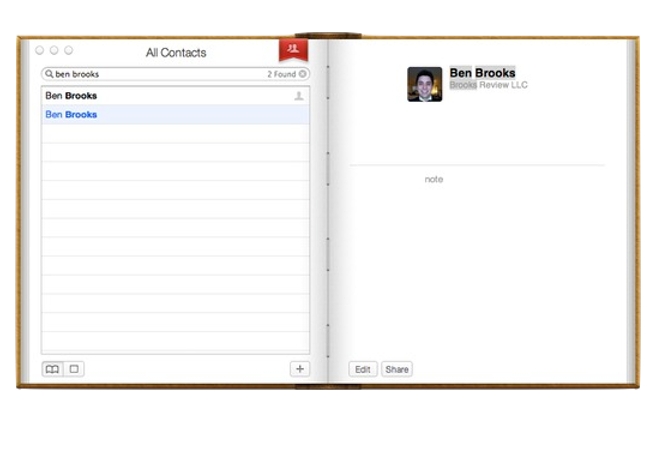
Надявам се, че вече разбирате защо според мен ленените текстури и имитациите на кожен календар или адресна книга са абсурдни и грешни явления. Докато изглеждат почти допустими върху екраните на днешните устройства, след неголям период от време те не биха се вписали в новите форми, които ще приемат компютрите. Представете си - книга с реалистични страници и корица, която се визуализира от интерактивен холографски проектор. Или пък огромен, извит екран в офиса ви, който се опитва да прилича на истинско бюро.
Буквалното пресъздаване на реалността е правилно само когато копията улесняват интеракцията и я правят по-интуитивна. Жестовете, заимствани от нея, са добро явление. Използването на детайлни текстури, имитиращи материи - не.