–Ф–Њ–±—А–µ –Ј–љ–∞–µ–Љ, —З–µ —В–µ–љ–і–µ–љ—Ж–Є–Є—В–µ –≤ –Ї–Њ—П –і–∞ –µ —Б—Д–µ—А–∞ —А—П–і–Ї–Њ —Б–∞ —А–∞–Ј–і–µ–ї–µ–љ–Є –Њ—В –Љ–Є–≥–∞ –Љ–µ–ґ–і—Г –њ–Њ—Б–ї–µ–і–љ–∞—В–∞ –Є –њ—К—А–≤–∞—В–∞ —Б–µ–Ї—Г–љ–і–∞ –љ–∞ –і–≤–µ –≥–Њ–і–Є–љ–Є. –Ш—Б—В–Є–љ–∞—В–∞ –µ, —З–µ –љ–Є—Й–Њ, –Њ—Б–≤–µ–љ –љ–Њ–≤–Њ–≥–Њ–і–Є—И–љ–Є—В–µ –љ–Є —Б–њ–Є—Б—К—Ж–Є —Б –Њ–±–µ—Й–∞–љ–Є—П, –љ–µ —Б—В–∞—А—В–Є—А–∞ —В–Њ–ї–Ї–Њ–≤–∞ –њ—Г–љ–Ї—В—Г–∞–ї–љ–Њ, –љ–Њ, –≤—Б–µ –њ–∞–Ї, –Љ–Њ–ґ–µ–Љ –і–∞ –Њ–±–Њ–±—Й–Є–Љ –Њ—Б–љ–Њ–≤–љ–Є—В–µ —В–µ—З–µ–љ–Є—П –≤ –Є–љ—В–µ—А—Д–µ–є—Б–љ–Є—П –і–Є–Ј–∞–є–љ, –Ї–Њ–Є—В–Њ —Й–µ –≤–Є–ґ–і–∞–Љ–µ –≤—Б–µ –њ–Њ-—З–µ—Б—В–Њ –њ—А–µ–Ј 2014 –≥. –Я–Њ–≤–µ—З–µ—В–Њ –Њ—В —В—П—Е –Ј–∞–њ–Њ—З–љ–∞—Е–∞ –Њ—Й–µ –њ—А–µ–Ј 2013 –≥. –Є–ї–Є –і–Њ—А–Є –њ–Њ-—А–∞–љ–Њ, –љ–Њ —Б–Ї–Њ—А–Њ —Б–њ–Њ–Ї–Њ–є–љ–Њ —Й–µ –Љ–Њ–ґ–µ–Љ –і–∞ –≥–Є –љ–∞—А–µ—З–µ–Љ –Љ–∞—Б–Њ–≤–Є. –Ь–∞–Ї–∞—А –і–∞ –љ–µ –Љ–Њ–ґ–µ–Љ –і–∞ –Њ–њ—А–µ–і–µ–ї—П–Љ–µ —А–∞–Ј–ї–Є—З–љ–Є –і–Є–Ј–∞–є–љ —В–µ–љ–і–µ–љ—Ж–Є–Є –Ї–∞—В–Њ –њ—А–∞–≤–Є–ї–љ–Є –Є–ї–Є –њ–Њ–≥—А–µ—И–љ–Є, —Б–њ–Њ–Ї–Њ–є–љ–Њ –Љ–Њ–ґ–µ–Љ –і–∞ –Ј–∞—П–≤–Є–Љ, —З–µ —В—А–µ–љ–і–Њ–≤–µ—В–µ —В–∞–Ј–Є –≥–Њ–і–Є–љ–∞ —Б–∞ –њ–Њ–≤–µ—З–µ –Њ—В –і–Њ–±—А–Є.
–Ф–Њ–≤–Є–ґ–і–∞–љ–µ, —Б–Ї—О–Њ–Љ–Њ—А—Д–Є–Ј—К–Љ
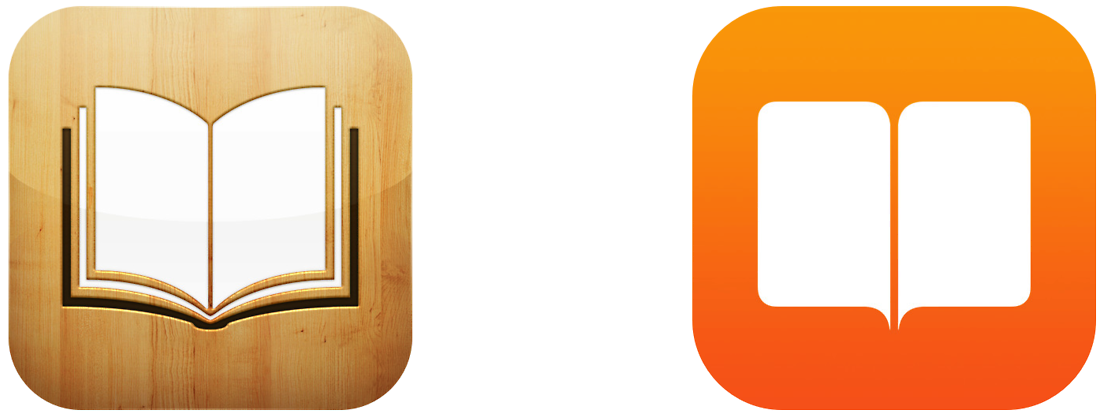
 –Т—А–µ–Љ–µ—В–Њ –њ–Њ–Ї–∞–Ј–∞, —З–µ —Б–Ї—О–Њ–Љ–Њ—А—Д–Є–Ј–Љ—К—В –љ–µ –µ –Ї–Њ–љ—Ж–µ–њ—Ж–Є—П, –Ї–Њ—П—В–Њ –Љ–Њ–ґ–µ –і–∞ –Є–Ј–і—К—А–ґ–Є –Є–Ј–њ–Є—В–∞–љ–Є–µ—В–Њ –љ–∞ –≤—А–µ–Љ–µ—В–Њ, –Њ—Б–Њ–±–µ–љ–Њ –≤ –±—К—А–Ј–Њ –њ—А–Њ–Љ–µ–љ—П—Й–Є—П —Б–µ —В–µ—Е–љ–Њ–ї–Њ–≥–Є—З–µ–љ —Б–≤—П—В. –Ы–µ–љ—К—В –Є –Ї–Њ–ґ–∞—В–∞ –Љ–Њ–ґ–µ –Є –і–∞ –Є–Ј–≥–ї–µ–ґ–і–∞—В "–µ–ї–µ–≥–∞–љ—В–љ–Њ" —Б–њ–Њ—А–µ–і –љ—П–Ї–Њ–Є, –љ–Њ –≤—Б—К—Й–љ–Њ—Б—В —Б–∞ –Њ–≥—А–Њ–Љ–µ–љ —В–µ—Е–љ–Є—З–µ—Б–Ї–Є –њ—А–Њ–±–ї–µ–Љ, –Є–Ј–ї–Є—И–љ–∞ –≤–Є–Ј—Г–∞–ї–љ–∞ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Є, –њ—А–∞–Ї—В–Є—З–µ—Б–Ї–Є, –љ–µ–љ—Г–ґ–љ–∞ –і–µ–Ї–Њ—А–∞—Ж–Є—П, –Ї–Њ—П—В–Њ –њ–Њ—Б—В–µ–њ–µ–љ–љ–Њ —Б–Є –Њ—В–Є–≤–∞.
–Т—А–µ–Љ–µ—В–Њ –њ–Њ–Ї–∞–Ј–∞, —З–µ —Б–Ї—О–Њ–Љ–Њ—А—Д–Є–Ј–Љ—К—В –љ–µ –µ –Ї–Њ–љ—Ж–µ–њ—Ж–Є—П, –Ї–Њ—П—В–Њ –Љ–Њ–ґ–µ –і–∞ –Є–Ј–і—К—А–ґ–Є –Є–Ј–њ–Є—В–∞–љ–Є–µ—В–Њ –љ–∞ –≤—А–µ–Љ–µ—В–Њ, –Њ—Б–Њ–±–µ–љ–Њ –≤ –±—К—А–Ј–Њ –њ—А–Њ–Љ–µ–љ—П—Й–Є—П —Б–µ —В–µ—Е–љ–Њ–ї–Њ–≥–Є—З–µ–љ —Б–≤—П—В. –Ы–µ–љ—К—В –Є –Ї–Њ–ґ–∞—В–∞ –Љ–Њ–ґ–µ –Є –і–∞ –Є–Ј–≥–ї–µ–ґ–і–∞—В "–µ–ї–µ–≥–∞–љ—В–љ–Њ" —Б–њ–Њ—А–µ–і –љ—П–Ї–Њ–Є, –љ–Њ –≤—Б—К—Й–љ–Њ—Б—В —Б–∞ –Њ–≥—А–Њ–Љ–µ–љ —В–µ—Е–љ–Є—З–µ—Б–Ї–Є –њ—А–Њ–±–ї–µ–Љ, –Є–Ј–ї–Є—И–љ–∞ –≤–Є–Ј—Г–∞–ї–љ–∞ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П –Є, –њ—А–∞–Ї—В–Є—З–µ—Б–Ї–Є, –љ–µ–љ—Г–ґ–љ–∞ –і–µ–Ї–Њ—А–∞—Ж–Є—П, –Ї–Њ—П—В–Њ –њ–Њ—Б—В–µ–њ–µ–љ–љ–Њ —Б–Є –Њ—В–Є–≤–∞.
–Ф–Њ—А–Є Apple, –Ї–Њ–Љ–њ–∞–љ–Є—П, –Ї–Њ—П—В–Њ –і–Њ –Є–Ј–≤–µ—Б—В–љ–∞ —Б—В–µ–њ–µ–љ –љ–∞–ї–Њ–ґ–Є —Б–Ї—О–Њ–Љ–Њ—А—Д–Є–Ј–Љ–∞, —Г—Б–њ—П –і–∞ —Б–µ –Њ—В—К—А–≤–µ –Њ—В –љ–µ–≥–Њ –њ–Њ—З—В–Є –љ–∞–њ—К–ї–љ–Њ, –Ї–Њ–µ—В–Њ –µ –њ–Њ—Е–≤–∞–ї–љ–Њ, –Љ–∞–Ї–∞—А –і–∞ –µ —Б–≤—К—А–Ј–∞–љ–Њ –љ–∞–є-–≤–µ—З–µ —Б —А–∞–Ј–Љ–µ—Б—В–≤–∞–љ–µ –љ–∞ –Ї–∞–і—А–Є –≤—К–≤ –≤–Є—Б–Њ–Ї–Є—В–µ –њ–Њ—Б—В–Њ–≤–µ. Windows Phone –≤–Є–љ–∞–≥–Є –µ –±–Є–ї —Б–њ–∞—А—В–∞–љ—Б–Ї–Є –Љ–Є–љ–Є–Љ–∞–ї–Є—Б—В–Є—З–µ–љ, Android –њ–Њ—Б—В–µ–њ–µ–љ–љ–Њ —Б—В–∞–≤–∞ –≤—Б–µ –њ–Њ-–њ–ї–Њ—Б—К–Ї, –Љ–∞–Ї–∞—А –Є —Б –Љ—П—А–Ї–∞, –њ—А–µ–і HTC Sense —Б–µ –Ј–∞–і–∞–≤–∞ –њ—А–Є—П—В–µ–љ –≤–Є–Ј—Г–∞–ї–µ–љ —К–њ–і–µ–є—В, –Њ—З–∞–Ї–≤–∞–Љ–µ –њ–Њ–і–Њ–±–љ–∞ –љ–∞—Б–Њ–Ї–∞ –Є –Њ—В Samsung, –Љ–∞–Ї–∞—А –і–∞ –љ–µ —Б–Љ–µ —Б–Є–≥—Г—А–љ–Є.
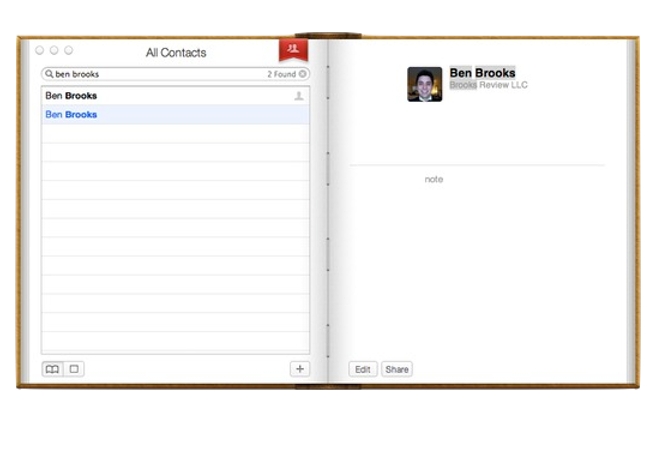
–Ъ–∞–Ї–≤–Њ –Њ—Б—В–∞–≤–∞ –Ј–∞ –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П—В–∞ –Њ—В —В—А–µ—В–Є —Б—В—А–∞–љ–Є, –њ–Њ–≤–µ—З–µ—В–Њ –Њ—В –Ї–Њ–Є—В–Њ –≤–µ—З–µ –Є–Ј–≥–ї–µ–ґ–і–∞—В –і–Є–≥–Є—В–∞–ї–љ–Њ –∞–≤—В–µ–љ—В–Є—З–љ–Њ. –Ю—В–ї–Є—З–µ–љ, –Љ–∞–Ї–∞—А –Є –µ–і–Є–љ –Њ—В –Љ–љ–Њ–≥–Њ –њ—А–Є–Љ–µ—А–Є, –µ Evernote –Ј–∞ iOS.
–ѓ—А–Ї–Є —Ж–≤–µ—В–Њ–≤–µ
 –С–µ–Ј –і–∞ –Њ–њ—А–µ–і–µ–ї—П–Љ–µ —В—А–µ–љ–і–∞ –Ї–∞—В–Њ –і–Њ–±—К—А –Є–ї–Є –ї–Њ—И, –њ–∞—Б—В–µ–ї–љ–Є—В–µ/–Љ–∞—В–Њ–≤–Є —Ж–≤–µ—В–Њ–≤–µ –љ—П–Љ–∞ –і–∞ —Б–µ —З–µ—Б—В–Њ —Б—А–µ—Й–∞–љ–Є –љ–∞ –і–Є—Б–њ–ї–µ–Є—В–µ –љ–∞ —Г—Б—В—А–Њ–є—Б—В–≤–∞—В–∞ –љ–Є –њ—А–µ–Ј 2014 –≥. –Т—Б–µ –њ–Њ–≤–µ—З–µ –Є–љ—В–µ—А—Д–µ–є—Б–љ–Є –і–Є–Ј–∞–є–љ–µ—А–Є —А–∞–Ј—З–Є—В–∞—В –љ–∞ —П—А–Ї–Є –Є –і–Њ—А–Є –ї–µ–Ї–Њ —В–Њ–Ї—Б–Є—З–љ–Є —Ж–≤–µ—В–Њ–≤–Є —Б—Е–µ–Љ–Є, –Ї–Њ–Є—В–Њ –Є–Ј–≥–ї–µ–ґ–і–∞—В –љ–∞—В—А–∞–њ—З–Є–≤–Њ –≤ –љ–∞—З–∞–ї–Њ—В–Њ, –љ–Њ –≤ –њ–Њ—Б–ї–µ–і—Б—В–≤–Є–µ —Г—Б–Ї–Њ—А—П–≤–∞—В –љ–∞–≤–Є–≥–∞—Ж–Є—П—В–∞ —З—А–µ–Ј –њ–Њ–і–Њ–±—А–µ–љ–∞ —А–∞–Ј–њ–Њ–Ј–љ–∞–≤–∞–µ–Љ–Њ—Б—В.
–С–µ–Ј –і–∞ –Њ–њ—А–µ–і–µ–ї—П–Љ–µ —В—А–µ–љ–і–∞ –Ї–∞—В–Њ –і–Њ–±—К—А –Є–ї–Є –ї–Њ—И, –њ–∞—Б—В–µ–ї–љ–Є—В–µ/–Љ–∞—В–Њ–≤–Є —Ж–≤–µ—В–Њ–≤–µ –љ—П–Љ–∞ –і–∞ —Б–µ —З–µ—Б—В–Њ —Б—А–µ—Й–∞–љ–Є –љ–∞ –і–Є—Б–њ–ї–µ–Є—В–µ –љ–∞ —Г—Б—В—А–Њ–є—Б—В–≤–∞—В–∞ –љ–Є –њ—А–µ–Ј 2014 –≥. –Т—Б–µ –њ–Њ–≤–µ—З–µ –Є–љ—В–µ—А—Д–µ–є—Б–љ–Є –і–Є–Ј–∞–є–љ–µ—А–Є —А–∞–Ј—З–Є—В–∞—В –љ–∞ —П—А–Ї–Є –Є –і–Њ—А–Є –ї–µ–Ї–Њ —В–Њ–Ї—Б–Є—З–љ–Є —Ж–≤–µ—В–Њ–≤–Є —Б—Е–µ–Љ–Є, –Ї–Њ–Є—В–Њ –Є–Ј–≥–ї–µ–ґ–і–∞—В –љ–∞—В—А–∞–њ—З–Є–≤–Њ –≤ –љ–∞—З–∞–ї–Њ—В–Њ, –љ–Њ –≤ –њ–Њ—Б–ї–µ–і—Б—В–≤–Є–µ —Г—Б–Ї–Њ—А—П–≤–∞—В –љ–∞–≤–Є–≥–∞—Ж–Є—П—В–∞ —З—А–µ–Ј –њ–Њ–і–Њ–±—А–µ–љ–∞ —А–∞–Ј–њ–Њ–Ј–љ–∞–≤–∞–µ–Љ–Њ—Б—В.
–Т—Б–µ –њ–∞–Ї, –≤—П—А–≤–∞–Љ, —З–µ –Ї—А–∞–є–љ–Є—В–µ –Ј–∞–ї–Є—В–∞–љ–Є—П –Ї—К–Љ –µ–ї–µ–Ї—В—А–Є–Ї–Њ–≤–Є —А–µ—И–µ–љ–Є—П, –Ї–Њ–Є—В–Њ –≤–Є–ґ–і–∞—Е–Љ–µ –њ—А–µ–Ї–∞–ї–µ–љ–Њ —З–µ—Б—В–Њ –њ—А–µ–Ј 2013 –≥., —Й–µ –љ–∞–Љ–∞–ї–µ—П—В –Ј–љ–∞—З–Є—В–µ–ї–љ–Њ. –Э–µ –±–Є–≤–∞ –і–∞ –Ј–∞–±—А–∞–≤—П–Љ–µ, —З–µ –≥—А–∞–љ–Є—Ж–∞—В–∞ –Љ–µ–ґ–і—Г —А–∞–Ј–њ–Њ–Ј–љ–∞–≤–∞–µ–Љ–Њ—Б—В –Є –љ–µ–њ—А–Є—П—В–љ–Њ –Ј–∞ –Њ—З–Є—В–µ –Є –Љ–Њ–Ј—К–Ї–∞ –Є–Ј–ґ–Є–≤—П–≤–∞–љ–µ –µ —Д–Є–љ–∞.
–°—В–∞—В–Є—П—В–∞ –њ—А–Њ–і—К–ї–ґ–∞–≤–∞ –љ–∞ —Б–ї–µ–і–≤–∞—Й–∞—В–∞ —Б—В—А–∞–љ–Є—Ж–∞.
–У–Њ–ї–µ–Љ–Є —И—А–Є—Д—В–Њ–≤–µ –±–µ–Ј –µ—Д–µ–Ї—В–Є
 –Х–і–љ–∞ –Њ—В –љ–∞–є-–њ—А–Є—П—В–љ–Є—В–µ —В–µ–љ–і–µ–љ—Ж–Є–Є, –Ї–Њ—П—В–Њ –≤–µ—З–µ –Љ–Њ–ґ–µ–Љ –і–∞ –Њ–њ—А–µ–і–µ–ї–Є–Љ –Ї–∞—В–Њ –љ–∞–ї–Њ–ґ–µ–љ–∞, –µ —Б–≤—К—А–Ј–∞–љ–∞ —Б —А–∞–Ј–Љ–µ—А–∞ –љ–∞ —И—А–Є—Д—В–Њ–≤–µ—В–µ, –Є–Ј–њ–Њ–ї–Ј–≤–∞–љ–Є –≤ –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П –Є —Б–∞–є—В–Њ–≤–µ. –Э–∞–є-–љ–∞–Ї—А–∞—П –≥–Њ–ї—П–Љ–∞ —З–∞—Б—В –Њ—В –і–Є–Ј–∞–є–љ–Є—В–µ —Б–µ –Њ—В–Ї—К—Б–љ–∞—Е–∞ –Њ—В –±–Њ–ї–µ–Ј–љ–µ–љ–Є—В–µ 10/12/14 –њ–Є–Ї—Б–µ–ї–∞, –Ї–Њ–µ—В–Њ –≤–Њ–і–Є –і–Њ —Б–Љ–µ–ї–Є —А–µ—И–µ–љ–Є—П —Б –µ–і—А–Є –Є —П—Б–љ–Є —И—А–Є—Д—В–Њ–≤–µ.
–Х–і–љ–∞ –Њ—В –љ–∞–є-–њ—А–Є—П—В–љ–Є—В–µ —В–µ–љ–і–µ–љ—Ж–Є–Є, –Ї–Њ—П—В–Њ –≤–µ—З–µ –Љ–Њ–ґ–µ–Љ –і–∞ –Њ–њ—А–µ–і–µ–ї–Є–Љ –Ї–∞—В–Њ –љ–∞–ї–Њ–ґ–µ–љ–∞, –µ —Б–≤—К—А–Ј–∞–љ–∞ —Б —А–∞–Ј–Љ–µ—А–∞ –љ–∞ —И—А–Є—Д—В–Њ–≤–µ—В–µ, –Є–Ј–њ–Њ–ї–Ј–≤–∞–љ–Є –≤ –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П –Є —Б–∞–є—В–Њ–≤–µ. –Э–∞–є-–љ–∞–Ї—А–∞—П –≥–Њ–ї—П–Љ–∞ —З–∞—Б—В –Њ—В –і–Є–Ј–∞–є–љ–Є—В–µ —Б–µ –Њ—В–Ї—К—Б–љ–∞—Е–∞ –Њ—В –±–Њ–ї–µ–Ј–љ–µ–љ–Є—В–µ 10/12/14 –њ–Є–Ї—Б–µ–ї–∞, –Ї–Њ–µ—В–Њ –≤–Њ–і–Є –і–Њ —Б–Љ–µ–ї–Є —А–µ—И–µ–љ–Є—П —Б –µ–і—А–Є –Є —П—Б–љ–Є —И—А–Є—Д—В–Њ–≤–µ.
–Ґ–Њ–≤–∞ –µ —Г–і–Њ–±–љ–Њ –љ–µ —Б–∞–Љ–Њ –Ј–∞ –њ–Њ—В—А–µ–±–Є—В–µ–ї–Є—В–µ —Б—К—Б –Ј–∞—В—А—Г–і–љ–µ–љ–Њ –Ј—А–µ–љ–Є–µ, –∞ –Ј–∞ –≤—Б–Є—З–Ї–Є. –Я–Њ-–µ–і—А–Є—В–µ —И—А–Є—Д—В–Њ–≤–µ –њ—А–∞–≤—П—В —З–µ—В–µ–љ–µ—В–Њ –њ–Њ-–ї–µ—Б–љ–Њ, –љ–Њ –Є –Є–Ј–≥–ї–µ–ґ–і–∞—В –Љ–љ–Њ–≥–Њ –њ–Њ-–і–Њ–±—А–µ –Ї–∞—В–Њ –µ—Б—В–µ—В–Є—З–µ—Б–Ї–Є –µ–ї–µ–Љ–µ–љ—В. –£–Љ–љ–∞—В–∞ —Г–њ–Њ—В—А–µ–±–∞ –љ–∞ –і–Њ–±—А–Є —И—А–Є—Д—В–Њ–≤–µ —Б –∞–і–µ–Ї–≤–∞—В–љ–Є —А–∞–Ј–Љ–µ—А–Є –Є –њ–Њ–і—Е–Њ–і—П—Й –Ї–Њ–љ—В—А–∞—Б—В —Б —Д–Њ–љ–∞ –љ–∞–є-–љ–∞–Ї—А–∞—П —Б–ї–∞–≥–∞ –Ї—А–∞–є –љ–∞ —Б–µ–љ–Ї–Є—В–µ, –Є–Љ–Є—В–∞—Ж–Є–Є—В–µ –љ–∞ —А–µ–ї–µ—Д –Є –≤—Б–Є—З–Ї–Є –Њ—Б—В–∞–љ–∞–ї–Є –µ—Д–µ–Ї—В–Є, –Ї–Њ–Є—В–Њ –Ї–∞—А–∞—Е–∞ —В–µ–Ї—Б—В–Њ–≤–µ—В–µ –≤ —Б–Њ—Д—В—Г–µ—А –і–∞ –Є–Ј–≥–ї–µ–ґ–і–∞—В —Г–ґ–∞—Б–љ–Њ –њ—А–µ–Ј –њ–Њ—Б–ї–µ–і–љ–Є—В–µ –≥–Њ–і–Є–љ–Є.
–°–Љ—К—А—В—В–∞ –љ–∞ pull-to-refresh
–Ш–љ–Њ–≤–∞—В–Є–≤–љ–∞—В–∞ –Ї–Њ–љ—Ж–µ–њ—Ж–Є—П –Ј–∞ –Њ–±–љ–Њ–≤—П–≤–∞–љ–µ –љ–∞ —Б—К–і—К—А–ґ–∞–љ–Є–µ—В–Њ, –Ї–Њ—П—В–Њ –≤–Є–і—П—Е–Љ–µ –Ј–∞ –њ—А—К–≤ –њ—К—В –≤ Twiteriffic, –µ –µ–і–љ–∞ –Њ—В –љ–∞–є-–і–Њ–±—А–Є—В–µ –љ–Њ–≤–Є –Є–і–µ–Є –≤ –Є–љ—В–µ—А—Д–µ–є—Б–љ–Є—П –і–Є–Ј–∞–є–љ. –Ш–Ј–њ—К–ї–љ–µ–љ–Є–µ—В–Њ –є –µ –Љ–∞–Ї—Б–Є–Љ–∞–ї–љ–Њ –Є–љ—В—Г–Є—В–Є–≤–љ–Њ — –љ—П–Љ–∞ –Ї–∞–Ї –і–∞ –љ–µ —Б—В–µ –њ–Њ–њ–∞–і–∞–ї–Є –љ–∞ –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П, –≤ –Ї–Њ–Є—В–Њ –Ј–∞–њ–Њ—З–≤–∞—В–µ –і–∞ –і—К—А–њ–∞—В–µ –љ–∞–і–Њ–ї—Г –Є–љ—Б—В–Є–љ–Ї—В–Є–≤–љ–Њ, —Б–∞–Љ–Њ –Ј–∞ –і–∞ –Њ—В–Ї—А–Є–µ—В–µ, —З–µ –ґ–µ—Б—В—К—В –љ–µ —Б–µ –њ–Њ–і–і—К—А–ґ–∞. –Ш–Ј–њ—К–ї–љ–µ–љ–Є–µ—В–Њ –Є —А–∞–±–Њ—В–∞—В–∞ –љ–∞ pull-to-refresh –љ–µ —Б–∞ –њ—А–Њ–±–ї–µ–Љ, –љ–Њ —Б–∞–Љ–Њ—В–Њ —А—К—З–љ–Њ –Њ–±–љ–Њ–≤—П–≤–∞–љ–µ –љ–∞ —Б—К–і—К—А–ґ–∞–љ–Є–µ—В–Њ –Њ—Б—В–∞–≤–∞ –≤ 2013 –≥. –Т—Б–µ –њ–Њ–≤–µ—З–µ –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П —Б–≤–∞–ї—П—В –љ–Њ–≤–∞—В–∞ –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П –≤—К–≤ —Д–Њ–љ–∞, –Ј–∞—Б–Є—З–∞—В –і–µ–є—Б—В–≤–Є—П—В–∞ –љ–∞ –њ–Њ—В—А–µ–±–Є—В–µ–ї—П, –Њ–±–љ–Њ–≤—П–≤–∞—В —Б–µ –њ—А–Є –њ—А–µ–Љ–Є–љ–∞–≤–∞–љ–µ –њ—А–µ–Ј –і–∞–і–µ–љ–∞ –ї–Њ–Ї–∞—Ж–Є—П –Є–ї–Є —А–∞–Ј—З–Є—В–∞—В –љ–∞ –і—А—Г–≥–Є –Љ–µ—Е–∞–љ–Є–Ј–Љ–Є –Ј–∞ –∞–≤—В–Њ–Љ–∞—В–Є—З–љ–Њ –Њ–±–љ–Њ–≤—П–≤–∞–љ–µ.
Pull-to-refresh –≤–µ—А–Њ—П—В–љ–Њ —Й–µ –Њ—Б—В–∞–љ–µ —З–∞—Б—В –Њ—В –љ—П–Ї–Њ–Є –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П, –љ–Њ, –≤—К–≤ –≤—А–µ–Љ–µ, –Ї–Њ–≥–∞—В–Њ –і–Њ—А–Є iOS –њ–Њ–і–і—К—А–ґ–∞ –Њ–±–љ–Њ–≤—П–≤–∞–љ–µ –љ–∞ —Б—К–і—К—А–ґ–∞–љ–Є–µ—В–Њ –≤—К–≤ —Д–Њ–љ–∞, –µ –њ–∞—А–Њ–і–Є–є–љ–Њ –і–∞ –≥–Њ–≤–Њ—А–Є–Љ –Ј–∞ Refresh –±—Г—В–Њ–љ–Є –Є–ї–Є –ґ–µ—Б—В–Њ–≤–µ.
–°–Љ—К—А—В—В–∞ –љ–∞ —В—А–Є—В–µ –ї–Є–љ–Є–Є/—Е–∞–Љ–±—Г—А–≥–µ—А–∞ (?)
![]() –Э–µ, –љ–Є—Й–Њ —Б–≤—К—А–Ј–∞–љ–Њ —Б –љ–∞—А–Ї–Њ—В–Є—Ж–Є –Є–ї–Є Adidas. –Ґ—А–Є—В–µ –ї–Є–љ–Є–Є, —Б–Є–Љ–≤–Њ–ї–Є–Ј–Є—А–∞—Й–Є —Б–њ–Є—Б—К–Ї —Б –Њ–њ—Ж–Є–Є, —Б–∞ –љ–∞ –њ—К—В –і–∞ —Б–Є –Њ—В–Є–і–∞—В, —В—К–є –Ї–∞—В–Њ —Г–њ–Њ—В—А–µ–±–∞—В–∞ –Є–Љ –≤–µ—З–µ –µ –і–∞–ї–µ—З–µ –Њ—В –Є–љ—В—Г–Є—В–Є–≤–љ–Њ—В–Њ.
–Э–µ, –љ–Є—Й–Њ —Б–≤—К—А–Ј–∞–љ–Њ —Б –љ–∞—А–Ї–Њ—В–Є—Ж–Є –Є–ї–Є Adidas. –Ґ—А–Є—В–µ –ї–Є–љ–Є–Є, —Б–Є–Љ–≤–Њ–ї–Є–Ј–Є—А–∞—Й–Є —Б–њ–Є—Б—К–Ї —Б –Њ–њ—Ж–Є–Є, —Б–∞ –љ–∞ –њ—К—В –і–∞ —Б–Є –Њ—В–Є–і–∞—В, —В—К–є –Ї–∞—В–Њ —Г–њ–Њ—В—А–µ–±–∞—В–∞ –Є–Љ –≤–µ—З–µ –µ –і–∞–ї–µ—З–µ –Њ—В –Є–љ—В—Г–Є—В–Є–≤–љ–Њ—В–Њ.
–Ф–Њ–Ї–∞—В–Њ –≤ –љ–∞—З–∞–ї–Њ—В–Њ –≥–Є –≤–Є–ґ–і–∞—Е–Љ–µ –Ї–∞—В–Њ –Є–љ–і–Є–Ї–∞—Ж–Є–Є –љ–∞ –њ–∞–љ–µ–ї–Є –Ј–∞ –Є–Ј–і—К—А–њ–≤–∞–љ–µ, –і–љ–µ—Б —В–µ —Б–∞ –љ–∞–≤—Б—П–Ї—К–і–µ –Є –Љ–Њ–≥–∞—В –і–∞ –Њ–Ј–љ–∞—З–∞–≤–∞—В –≤—Б–Є—З–Ї–Њ: –Њ—В –Њ—А–Є–≥–Є–љ–∞–ї–љ–Њ—В–Њ —Б–Є –Ј–љ–∞—З–µ–љ–Є–µ, –њ—А–µ–Ј –њ–∞–і–∞—Й–Њ –Љ–µ–љ—О –і–Њ… –љ–∞–Є—Б—В–Є–љ–∞, –≤–Є–ґ–і–∞–ї–Є —Б–Љ–µ –≤—Б–µ–≤—К–Ј–Љ–Њ–ґ–љ–Є –≤–∞—А–Є–∞—Ж–Є–Є. –Я—А–Њ–±–ї–µ–Љ –µ, —З–µ –Є–Ї–Њ–љ–∞—В–∞ –љ–µ –µ –ї–µ—Б–љ–Њ —А–∞–Ј–њ–Њ–Ј–љ–∞–≤–∞–µ–Љ–∞ –Ј–∞ –Љ–∞—Б–Њ–≤–Є—П –њ–Њ—В—А–µ–±–Є—В–µ–ї –і–Њ—А–Є —Б–ї–µ–і –Љ–µ—Б–µ—Ж–Є –Є–Ј–њ–Њ–ї–Ј–≤–∞–љ–µ –љ–∞ –њ—А–Є–ї–Њ–ґ–µ–љ–Є—П —Б –љ–µ—П.
–Я—А–µ–Ј 2014 –≥. –Њ—З–∞–Ї–≤–∞–Љ–µ —В—А–Є—В–µ –ї–Є–љ–Є–Є –і–∞ –Ј–∞–њ–Њ—З–љ–∞—В –±–∞–≤–љ–∞—В–∞ —Б–Є —Б–Љ—К—А—В –Є–ї–Є –і–∞ —Б—В–∞–љ–∞—В –≤–µ—З–љ–∞ —З–∞—Б—В –Њ—В –Є–љ—В–µ—А—Д–µ–є—Б–Є—В–µ, –Ї–Њ–Є—В–Њ –Є–Ј–њ–Њ–ї–Ј–≤–∞–Љ–µ –µ–ґ–µ–і–љ–µ–≤–љ–Њ. –Ш–Ј–±–µ—А–µ—В–µ —Б–Є –ї–∞–≥–µ—А.
–Ъ—А—К–≥–ї–Є –∞–≤–∞—В–∞—А–Є
 –Ъ—А—К–≥–ї–Є—В–µ –∞–≤–∞—В–∞—А–Є –≤–µ—З–µ —Б–∞ –љ–∞–≤—Б—П–Ї—К–і–µ, –љ–Њ, –∞–Ї–Њ –≤—Б–µ –Њ—Й–µ –Є–Ј–њ–Њ–ї–Ј–≤–∞—В–µ —Г—Б–ї—Г–≥–Є –Є –њ–ї–∞—В—Д–Њ—А–Љ–Є, —А–∞–Ј—З–Є—В–∞—Й–Є –љ–∞ –Ї–≤–∞–і—А–∞—В–љ–Є –њ—А–Њ—Д–Є–ї–љ–Є —Б–љ–Є–Љ–Ї–Є, –њ—А–Є–≥–Њ—В–≤–µ—В–µ —Б–µ –і–∞ —Б–µ —Б–±–Њ–≥—Г–≤–∞—В–µ —Б —В—П—Е. –Ъ—А—К–≥–ї–Є—В–µ –∞–≤–∞—В–∞—А–Є –Є–Ј–≥–ї–µ–ґ–і–∞—В –њ–Њ-–ї–µ–Ї–Њ –Є –і–Є–љ–∞–Љ–Є—З–љ–Њ, –љ–µ –Њ—В—А—П–Ј–≤–∞—В –ї–Є—Ж–∞—В–∞ –љ–Є, —В—К–є –Ї–∞—В–Њ –Є–Љ–∞—В –і–Є–∞–Љ–µ—В—К—А, —А–∞–≤–µ–љ –љ–∞ —Б—В—А–∞–љ–∞—В–∞ –љ–∞ —Б—К–Њ—В–≤–µ—В–љ–Є—П –Ї–≤–∞–і—А–∞—В –Є –њ—А–Є–Ї–∞–љ–≤–∞—В –і–∞ –±—К–і–∞—В –љ–∞—В–Є—Б–љ–∞—В–Є.
–Ъ—А—К–≥–ї–Є—В–µ –∞–≤–∞—В–∞—А–Є –≤–µ—З–µ —Б–∞ –љ–∞–≤—Б—П–Ї—К–і–µ, –љ–Њ, –∞–Ї–Њ –≤—Б–µ –Њ—Й–µ –Є–Ј–њ–Њ–ї–Ј–≤–∞—В–µ —Г—Б–ї—Г–≥–Є –Є –њ–ї–∞—В—Д–Њ—А–Љ–Є, —А–∞–Ј—З–Є—В–∞—Й–Є –љ–∞ –Ї–≤–∞–і—А–∞—В–љ–Є –њ—А–Њ—Д–Є–ї–љ–Є —Б–љ–Є–Љ–Ї–Є, –њ—А–Є–≥–Њ—В–≤–µ—В–µ —Б–µ –і–∞ —Б–µ —Б–±–Њ–≥—Г–≤–∞—В–µ —Б —В—П—Е. –Ъ—А—К–≥–ї–Є—В–µ –∞–≤–∞—В–∞—А–Є –Є–Ј–≥–ї–µ–ґ–і–∞—В –њ–Њ-–ї–µ–Ї–Њ –Є –і–Є–љ–∞–Љ–Є—З–љ–Њ, –љ–µ –Њ—В—А—П–Ј–≤–∞—В –ї–Є—Ж–∞—В–∞ –љ–Є, —В—К–є –Ї–∞—В–Њ –Є–Љ–∞—В –і–Є–∞–Љ–µ—В—К—А, —А–∞–≤–µ–љ –љ–∞ —Б—В—А–∞–љ–∞—В–∞ –љ–∞ —Б—К–Њ—В–≤–µ—В–љ–Є—П –Ї–≤–∞–і—А–∞—В –Є –њ—А–Є–Ї–∞–љ–≤–∞—В –і–∞ –±—К–і–∞—В –љ–∞—В–Є—Б–љ–∞—В–Є.
–Ъ–∞–Ї–≤–Є —Б–∞ –≤–∞—И–Є—В–µ –Њ—З–∞–Ї–≤–∞–љ–Є—П –Њ—В –Є–љ—В–µ—А—Д–µ–є—Б–Є—В–µ –њ—А–µ–Ј 2014 –≥.? –°–њ–Њ–і–µ–ї–µ—В–µ –≤ –Ї–Њ–Љ–µ–љ—В–∞—А–Є—В–µ.
–Ю—З–∞–Ї–≤–∞–є—В–µ –≤—В–Њ—А–∞ —З–∞—Б—В –љ–∞ —Б—В–∞—В–Є—П—В–∞ —Б—К–≤—Б–µ–Љ —Б–Ї–Њ—А–Њ.